Die News-App ist eine globale App zur Onlineverwaltung von Neuigkeiten (News) für die Gliederungswebseite. Sie wird vom Arbeitskreis Internet angeboten und entwickelt.
| Inhalt |
|---|
Funktionen
Die Administration der App erfolgt ausschließlich über das Internet Service Center (ISC).
| Inhalt |
|---|
News eintragen und verwalten
...
- Youtube Video hochladen oder Laden.
- Dann auf Teilen klicken und "einbetten"
- Den Code kopiert Ihr.
- In der Newserstellung geht Ihr auf "Quellcode" und fügt dort den Youtube Code ein.
- Fertig. Ggf. müsst Ihr noch den TYPO3 Cache der Seite, auf der die News angezeigt werden sollen, löschen, damit das Video direkt angezeigt wird.
Achtung!
Die beiden nachfolgenden Funktionen befinden sich noch in der Entwicklung erscheinen aber bereits in der Verwaltung im ISC.
Facebook, Twitter, Google+, Kommentarforum Integration
Die Integration von Facebook, Twitter und Google+ wurde über die Heise 2-Klick-Lösung realisiert. Mit dem Tab "Social Network" kann man die News in Facebook und Twitter posten und auswählen, ob für den Beitrag ein Kommentarforum freigeschaltet ist. Das Kommentarforum basiert auf der Forum-App.
Um News von der Homepage automatisch auf der Facebook-Seite der Gliederung zu posten, eignet sich die Facebook App RSS-Graffiti die einfach den RSS-Feed abgreift und die News entsprechend auf der Facebook Seite postet.
Pool Freigabe
Hier kann der Newsbeitrag für andere Gliederungen freigegeben werden. Andere Gliederungen können diese News dann in ihre Homepage einbringen. Nur veröffentlichte News können in den News-Pool freigegeben werden.
Pool Anzeige
Damit die freigegebenen News auch angezeigt werden können, muss man im TYPO3 News Plugin die Pool Abo Option auf das entsprechend angelegte Abo eingestellt werden.
Die hier angezeigten Abos müssen vorher in der News App im Bereich Abo definiert werden.
Kategorien verwalten
Die Kategorieverwaltung erfolgt über die ISC-Kategorien.
Einbinden in die Homepage
PHP
Pflichtseite: Übersichtsseite / Archiv
Die Übersichtsseite zeigt eine bestimmte Anzahl von Beiträgen. Sie verlinkt bei bestimmten Ei wird immer durch den Link (wird später als zum Archiv angezeigt) auf die Archivseite
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["list_page"] = "index"; |
festgelegt.
So zeigt die Übersichtsseite alle News in Tabellenform an
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["detail_page"] = "news/news_details";
$_DLRG_CONF["news_disp_type"] = "table";
dlrgModul("news"); |
oder ein reines Archiv in Tabellenform (Hier werden nur Beiträge die archiviert wurden angezeigt):
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["detail_page"] = "news/news_details";
$_DLRG_CONF["news_archive_filter"] = "archive";
$_DLRG_CONF["news_disp_type"] = "table";
dlrgModul("news"); |
Beispiel: Die drei aktuellsten News in Teaserform. Danach die nächsten fünf News in Listform mit Verlinkung auf das Archiv.
| Codeblock | ||
|---|---|---|
| ||
<?php
$_DLRG_CONF["news_limit"] = 3;
$_DLRG_CONF["news_disp_type"] ="teaser";
$_DLRG_CONF["news_archive_filter"] = "new";
$_DLRG_CONF["detail_page"] = "newsdetails";
dlrgModul("news");
$_DLRG_CONF["news_disp_type"] ="list";
$_DLRG_CONF["news_limit"] = 5;
$_DLRG_CONF["news_archive_filter"] = "archive";
$_DLRG_CONF["list_page"] = "newsarchiv";
dlrgModul("news");
?> |
Pflichtseite: Detailseite
Um einzelne Newsbeiträge anzuschauen (z.B. durch das Klicken auf eine Zeile in der Tabelle oder auf den Text mehr) muss eine Detailseite angelegt werden, dies geschieht in der Übersichtsseite immer durch den Verweis
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["detail_page"] = "newsdetails"; |
festgelegt wird. Der Parameter ist dabei der Name der .inc-Datei die aufgerufen wird.
Die Detailseite kann mit folgenden Parametern angelegt werden:
| Codeblock | ||
|---|---|---|
| ||
<?php
// Und so sehen die Parameter auf der Detailseite aus:
$_DLRG_CONF["news_disp_type"] = "detail";
$_DLRG_CONF["news_image_width"] = 200;
$_DLRG_CONF["news_image_pos"] = "alter";
// Das ist quasi der Backlink auf die Übersichtsseite
$_DLRG_CONF["list_page"] = "index";
dlrgModul("news");
?> |
Beispiel: Teaser
| Codeblock | ||
|---|---|---|
| ||
// Verweis auf die Detailseite
$_DLRG_CONF["detail_page"] = "aktuelles/news_detail";
// Textlänge im Teaser (''optional'')
$_DLRG_CONF["news_teaser_chars"] = 250;
// Formatierung (hier Teaser)
$_DLRG_CONF["news_disp_type"] = "teaser";
// Aufruf des Skriptes
dlrgModul("news"); |
Beispiel: Teaserlist
Pool Freigabe
Hier kann der Newsbeitrag für andere Gliederungen freigegeben werden. Andere Gliederungen können diese News dann in ihre Homepage einbringen. Nur veröffentlichte News können in den News-Pool freigegeben werden.
Pool Anzeige
Damit die freigegebenen News auch angezeigt werden können, muss man im TYPO3 News Plugin die Pool Abo Option auf das entsprechend angelegte Abo eingestellt werden.
Die hier angezeigten Abos müssen vorher in der News App im Bereich Abo definiert werden.
Kategorien verwalten
Die Kategorieverwaltung erfolgt über die ISC-Kategorien.
Einbinden in die Homepage
TYPO3-TV
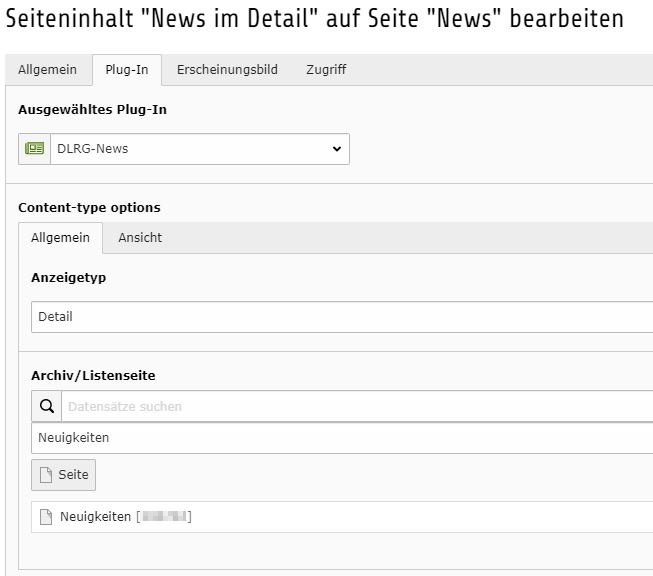
In TYPO3 einfach das Modul "ISC-News" als Element in die Seite einbinden und entsprechend konfigurieren. Das Modul generiert in der Standardeinstellung eine so genannte Übersichtseite. Den Typ der Übersichtsseite kann man auswählen und verändern. Zusätzlich muss auf jeden Fall eine Detailseite angelegt werden. Alle anderen Optionen sind optional. Das Einbinden funktioniert auch für Seiten im Jugendlayout. Hier kann es allerdings bei manchen Anzeigevarianten zu Layoutproblemen kommen, da das Plug-in nicht für das Jugendlayout optimiert ist.
Tabelle
Zusätzlich die Detailseite angegeben werden. Alle anderen Optionen sind optional. Es empfiehlt sich, auf jeden Fall auch die Archivseite anzugeben, da manche Anzeigevarianten automatisch einen Link dorthin generieren.
Detailseite
Eine Detailseite muss angelegt sein. Auf der Detailseite wird die Nachricht vollständig dargestellt. Dies sollte eine separate Seite sein, auf der sich nur das Inhaltselement "ISC-News" mit dem Anzeigetyp "Detail" befindet.
Diese Seite muss auf jeder Übersichtsseite beim Punkt "Detailseite" hinterlegt werden, damit die weiterführenden Links zu dieser Seite führen.
- Detailseite: hier fügst du diese Detailseite ein.
- Archiv/ Listenseite: hier fügst du die Archivseite ein.
- Kategorie: hier suchst du die Kategorien deiner News aus, die auf dieser Detailseite veröffentlicht werden sollen. Wenn du keine Auswahl triffst, werden alle angezeigt.
- Archivfilter: hier suchst du aus, ob 'Alle', Nur Neue' oder 'Nur Archivierte' News angezeigt werden sollen.
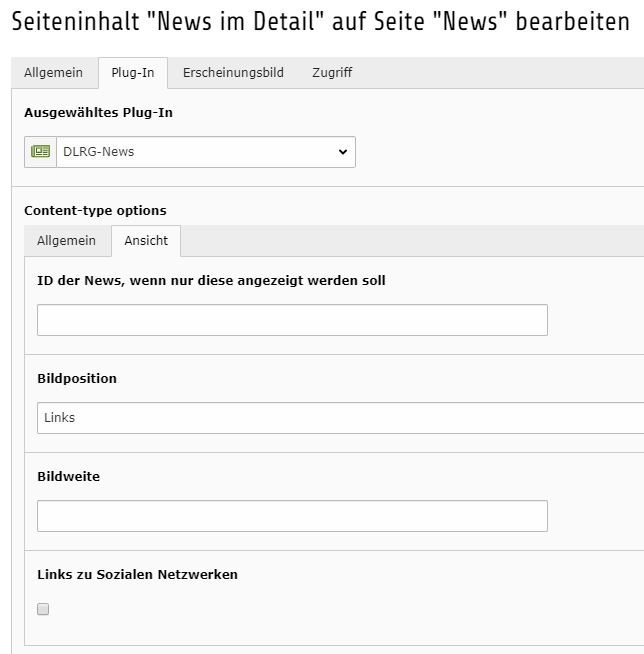
- ID der News: hier kannst du eine bestimmte News aussuchen, wenn du die ID kennst.
- Anzahl der News: wird bei der Detailsseite nicht gebraucht.
- Bildposition: hier wählst du aus, wo die Bilder im Text stehen.
- Bildweite: Gebe die Pixelbreite der Bilder an.
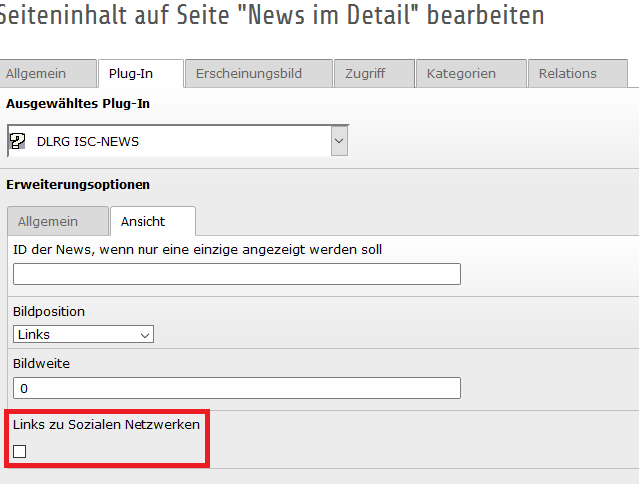
- Links zu sozialen Netzwerken: Setze eine Haken, wenn du die News mit Bookmarks versehen möchtest.
Archiv
Ein Archiv ist eine Übersichtsseite, bei der aber nur Nachrichten angezeigt werden, die als "archiviert" (Punkt: Archivfilter) markiert worden sind. Auch das Archiv kann auf jeder Übersichtsseite angegeben werden, damit es automatisch am Ende der Übersicht verlinkt wird.
Social Media
Auf der Detailseite kann die "Social-Media Leiste" aktiviert werden. Diese deckt aktuell Facebook, Twitter und Google+ mit dem heise-2-Klick Button ab.
Die von Facebook benötigten Meta-Daten werden automatisch passend in den <head>-Bereich hinzugefügt.
Hierbei muss jedoch beachtet werden, dass ein eventuell im Variablen-Setup hinterlegtes Bild für Facebook auf allen Seiten der Gliederung höhere Priorität hat. Damit das passende Bild zur Nachricht von Facebook ausgelesen werden kann muss die hinterlegung im Variablen-Setup gelöscht werden.
RSS
Plugin ISC-News RSS-Feed als Seitenelement einbauen
Detaillierte Beschreibung der Konfig-Felder in den verschiedenen Anzeigetypen
Anzeigetyp: Detail
Der Anzeigetyp 'Detail' ist im Plugin auf der Detailseite zu wählen. Hier wird die News mit ihrem ganzen Text plus Bild/Bildern dargestellt.
- Detailseite: Kann leer bleiben. Diese Seite ist die Detailseite.
- Archiv/Listenansicht: Die Detailansicht erzeugt unter der News einen Link mit dem Text
<< zurück zur News-Übersicht. Die Seite, die hier angegeben wird, erreicht man über den Klick auf den besagten Link. - Kategorie: Leer lassen
- Archivfilter: "Alle"
- Reiter "Ansicht": Kann alles leer bleiben. Eventuell noch die Bildposition wählen.
...
Anzeigetyp: Teaser
Dieser Anzeigetyp erzeugt einen "News-Appetit-Happen" bestehend aus Datum / Wochentag / Überschrift / Bild / Untertitel und einer konfigurierbaren Länge des Newstext. Er eignet sich für die Start- oder eine Newsportal-Seite. Fügt man z.B. auf der Startseite mehrer dieser Teaser-Elemente ein, so füllen sie sich mit News von den Neuesten hin zu den Älteren.
- Detailseite: Die Detailseite angeben, auf der sich das Plugin mit dem Anzeigetyp "Detail" befindet. Ein Klick auf
+mehrleitet die Anzeige auf der Detailseite ein. - Archiv/Listenseite: Kann leer bleiben. Dieser Anzeigetyp erzeugt keinen Link unter den Teasern
- Kategorie: Leer lassen
- Archivfilter: Hier macht "Nur Neue" sinn, wenn archivierte News nicht mehr erscheinen sollen.
- Anzahl News (Nur Listenansicht): Die Anzahl angeben, wieviele Teaser untereinander generiert werden sollen. Das Element wächst mit jedem Teaser nach unten.
- Bildposition: Auswählen, wo das Bild im Teaser seine Position finden soll
- Text abschneiden nach ... Zeichen (Teaseransicht): Wie genau die Darstellungslänge von Untertitel und Newstext aus diesem Konfig-Element generiert wird ist ein wenig undurchsichtig. Konfiguriert man hier den Wert Null (0), so werden die Untertitel mal nach 9 und mal erst nach 30 Zeichen mit
"..."abgeschnitten. Ein langsames Erhöhen des Wertes führt dazu, daß plötzlich Newstext dargestellt wird, der Cut aber nicht nach der konfigurierten Zeichenzahl erfolgt.
...
Anzeigetyp: Tabelle
Dieser Anzeigetyp ist die beste Wahl für die Archiv-Seite. Man kann wählen wieviele News-Zeilen pro Tabellenseite angezeigt werden. Es werden so viele Seiten generiert, bis alle News ihren Platz in der Tabelle gefunden haben. Oben links erscheinen Seitenzahlen zum Blättern in den Tabellenseiten.
- Detailseite: Die Detailseite angeben, auf der sich das Plugin mit dem Anzeigetyp "Detail" befindet.
- Archiv/Listenseite: Kann leer bleiben. Dieser Anzeigetyp erzeugt keinen Link unter der Tabelle.
- Kategorie: Leer lassen.
- Archivfilter: Alle
- Anzahl News (Nur Listenansicht): Die Anzahl angeben, wieviele Zeilen mit einzelnen News eine einzelne Tabellenseite haben soll.
PHP
Pflichtseite: Übersichtsseite / Archiv
Die Übersichtsseite zeigt eine bestimmte Anzahl von Beiträgen. Sie verlinkt bei bestimmten Ei wird immer durch den Link (wird später als zum Archiv angezeigt) auf die Archivseite
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["list_page"] = "index"; |
festgelegt.
So zeigt die Übersichtsseite alle News in Tabellenform an
| Codeblock | ||
|---|---|---|
| ||
| Codeblock | ||
| ||
// Verweis auf die Detailseite $_DLRG_CONF["detail_page"] = "aktuellesnews/news_detaildetails"; // Formatierung (hier Teaserlist) $_DLRG_CONF["news_disp_type"] = "teaserlisttable"; // Aufruf des Skriptes dlrgModul("news"); |
Beispiel: Liste
oder ein reines Archiv in Tabellenform (Hier werden nur Beiträge die archiviert wurden angezeigt):
| Codeblock | ||
|---|---|---|
| Codeblock | ||
| ||
// Verweis auf die Detailseite $_DLRG_CONF["detail_page"] = "aktuellesnews/news_detaildetails"; // Formatierung (hier List)$_DLRG_CONF["news_archive_filter"] = "archive"; $_DLRG_CONF["news_disp_type"] = "listtable"; // Aufruf des Skriptes dlrgModul("dlrgModul("news"); |
Formatierung von Bildern auf der Detailseite
...
Beispiel: Die drei aktuellsten News in Teaserform. Danach die nächsten fünf News in Listform mit Verlinkung auf das Archiv.
| Codeblock | ||
|---|---|---|
| ||
// Position des Bildes - alter bedeutet liks/rechts alternierend<?php $_DLRG_CONF["news_limit"] = 3; $_DLRG_CONF["news_imagedisp_postype"] = "alter", "left", "right" // Breite des Thumbnailsteaser"; $_DLRG_CONF["news_archive_filter"] = "new"; $_DLRG_CONF["newsdetail_image_widthpage"] = 180; |
Optionale Filter
Folgende Filter können zusätzlich eingebunden werden.
| Codeblock | ||
|---|---|---|
| ||
// Es werden alle News, nur aktuelle, nur archivierte angezeigt"newsdetails"; dlrgModul("news"); $_DLRG_CONF["news_archivedisp_filtertype"] = "all", "new", "archive"; // Anzahl angezeigter News bei Listen $list"; $_DLRG_CONF["news_limit"] = $n; // Kategorien filtern5; $_DLRG_CONF["news_categoryarchive_filter"] = array ("2","1archive"); // einzelnen Newsbeitrag anzeigen $_DLRG_CONF["newslist_idpage"] = $idDerNews; |
Social Media
Zur Aktivierung der Social Media Funktionen mit der Heise Lösung sind folgende Schritte notwendig:
Änderung der index.php
| Codeblock | ||
|---|---|---|
| ||
<meta name="description" content="DLRG - <?php echo $_DLRG_DOC['description']; ?>"/>
// An dieser Stelle zwischen den beiden Zeilen die folgende Zeile einfügen
<?php include("global/api/meta.inc.php"); ?>
<!-- DLRG Webvorlage - Ausführung php - Version 2.5.0 --> |
Änderung der Detailseite
Folgende Änderung muss im Header der .inc-Datei (direkt die ersten Zeilen in der Datei) gemacht werden:
"newsarchiv";
dlrgModul("news");
?> |
Pflichtseite: Detailseite
Um einzelne Newsbeiträge anzuschauen (z.B. durch das Klicken auf eine Zeile in der Tabelle oder auf den Text mehr) muss eine Detailseite angelegt werden, dies geschieht in der Übersichtsseite immer durch den Verweis
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["detail_page"] = "newsdetails"; |
festgelegt wird. Der Parameter ist dabei der Name der .inc-Datei die aufgerufen wird.
Die Detailseite kann mit folgenden Parametern angelegt werden:
| Codeblock | ||
|---|---|---|
| ||
<?php
// Und so sehen die Parameter auf der Detailseite aus:
$_DLRG_CONF["news_disp_type"] = "detail";
$_DLRG_CONF["news_image_width"] = 200;
$_DLRG_CONF["news_image_pos"] = "alter";
// Das ist quasi der Backlink auf die Übersichtsseite
| ||
| Codeblock | ||
| ||
// das ist die erste Zeile der .inc Datei - die muss so bleiben <?php if($_DLRG_SYS['mode']){ // Folgende Zeilen direkt danach einfügen: $_DLRG_CONF["newslist_idpage"] = (isset($_REQUEST["newsId"])?$_REQUEST["newsId"]:null); "index"; dlrgModul("news"); ?> |
Beispiel: Teaser
| Codeblock | ||
|---|---|---|
| ||
// HierVerweis geht dannauf die Datei weiter /* Dokument Konfiguration */ |
Diese Änderung muss im Content (bei der Definition der Detailseite - wie oben beschrieben - gemacht werden):
| Codeblock | ||
|---|---|---|
| ||
Detailseite $_DLRG_CONF["detail_page"] = "aktuelles/news_detail"; // Textlänge im Teaser (''optional'') $_DLRG_CONF["news_socialteaser_linkschars"] = true250; // Formatierung (hier weitere Parameter Teaser) $_DLRG_CONF["news_disp_type"] = "teaser"; // Aufruf des Skriptes dlrgModul("news"); |
RSS-Feed
Ein RSS-Feed kann folgendermaßen bereitgestellt werden. Es muss eine PHP-Datei im root-Verzeichnis des Webspaces angelegt werden. Das root-Verzeichnis ist das Verzeichnis, wo auch die index.php liegt. Zum Beispiel rss.php. Diese Datei muss utf-8 codiert sein. Die Datei muss folgenden Inhalt haben:
Beispiel: Teaserlist
| Codeblock | ||
|---|---|---|
| ||
// Verweis auf die Detailseite
$_DLRG_CONF["detail_page"] = "aktuelles/news_detail";
// Formatierung (hier Teaserlist)
$_DLRG_CONF["news_disp_type"] = "teaserlist";
// Aufruf des Skriptes
dlrgModul("news"); |
Beispiel: Liste
| Codeblock | ||
|---|---|---|
| ||
// Verweis auf die Detailseite | ||
| Codeblock | ||
| ||
<?php require_once("location.inc"); require_once(preg_replace('/^(\/)+/',$_SERVER['DOCUMENT_ROOT'].'/',glob_sys."function.inc.php")); header("Content-Type: application/xml"); error_reporting(0); ini_set("display_errors", false); include_once('config.inc'); $_DLRG_CONF["detail_page"] = "newsdetailsaktuelles/news_detail"; //nur Formatierung (hier ggf Änderungen vornehmenList) $_DLRG_CONF["news_disp_limittype"] = 5; "list"; //nur hierAufruf ggfdes Änderungen vornehmenSkriptes dlrgModul("newsrss"); ?> |
Die beiden Konfigurationsparameter haben die selbe Bedeutung wie beim Einbinden der News.
TYPO3-TV
In TYPO3 einfach das Modul "ISC-News" als Element in die Seite einbinden und entsprechend konfigurieren. Das Modul generiert in der Standardeinstellung eine so genannte Übersichtseite. Den Typ der Übersichtsseite kann man auswählen und verändern. Zusätzlich muss auf jeden Fall eine Detailseite angelegt werden. Alle anderen Optionen sind optional. Das Einbinden funktioniert auch für Seiten im Jugendlayout. Hier kann es allerdings bei manchen Anzeigevarianten zu Layoutproblemen kommen, da das Plug-in nicht für das Jugendlayout optimiert ist.
Tabelle
Zusätzlich die Detailseite angegeben werden. Alle anderen Optionen sind optional. Es empfiehlt sich, auf jeden Fall auch die Archivseite anzugeben, da manche Anzeigevarianten automatisch einen Link dorthin generieren.
Detailseite
Eine Detailseite muss angelegt sein. Auf der Detailseite wird die Nachricht vollständig dargestellt. Dies sollte eine separate Seite sein, auf der sich nur das Inhaltselement "ISC-News" mit dem Anzeigetyp "Detail" befindet.
Diese Seite muss auf jeder Übersichtsseite beim Punkt "Detailseite" hinterlegt werden, damit die weiterführenden Links zu dieser Seite führen.
- Detailseite: hier fügst du diese Detailseite ein.
- Archiv/ Listenseite: hier fügst du die Archivseite ein.
- Kategorie: hier suchst du die Kategorien deiner News aus, die auf dieser Detailseite veröffentlicht werden sollen. Wenn du keine Auswahl triffst, werden alle angezeigt.
- Archivfilter: hier suchst du aus, ob 'Alle', Nur Neue' oder 'Nur Archivierte' News angezeigt werden sollen.
- ID der News: hier kannst du eine bestimmte News aussuchen, wenn du die ID kennst.
- Anzahl der News: wird bei der Detailsseite nicht gebraucht.
- Bildposition: hier wählst du aus, wo die Bilder im Text stehen.
- Bildweite: Gebe die Pixelbreite der Bilder an.
- Links zu sozialen Netzwerken: Setze eine Haken, wenn du die News mit Bookmarks versehen möchtest.
Archiv
Ein Archiv ist eine Übersichtsseite, bei der aber nur Nachrichten angezeigt werden, die als "archiviert" (Punkt: Archivfilter) markiert worden sind. Auch das Archiv kann auf jeder Übersichtsseite angegeben werden, damit es automatisch am Ende der Übersicht verlinkt wird.
Social Media
Auf der Detailseite kann die "Social-Media Leiste" aktiviert werden. Diese deckt aktuell Facebook, Twitter und Google+ mit dem heise-2-Klick Button ab.
Die von Facebook benötigten Meta-Daten werden automatisch passend in den <head>-Bereich hinzugefügt.
Hierbei muss jedoch beachtet werden, dass ein eventuell im Variablen-Setup hinterlegtes Bild für Facebook auf allen Seiten der Gliederung höhere Priorität hat. Damit das passende Bild zur Nachricht von Facebook ausgelesen werden kann muss die hinterlegung im Variablen-Setup gelöscht werden.
RSS
Plugin ISC-News RSS-Feed als Seitenelement einbauen
Detaillierte Beschreibung der Konfig-Felder in den verschiedenen Anzeigetypen
Anzeigetyp: Detail
Der Anzeigetyp 'Detail' ist im Plugin auf der Detailseite zu wählen. Hier wird die News mit ihrem ganzen Text plus Bild/Bildern dargestellt.
- Detailseite: Kann leer bleiben. Diese Seite ist die Detailseite.
- Archiv/Listenansicht: Die Detailansicht erzeugt unter der News einen Link mit dem Text
<< zurück zur News-Übersicht. Die Seite, die hier angegeben wird, erreicht man über den Klick auf den besagten Link. - Kategorie: Leer lassen
- Archivfilter: "Alle"
- Reiter "Ansicht": Kann alles leer bleiben. Eventuell noch die Bildposition wählen.
Anzeigetyp: Teaser
Dieser Anzeigetyp erzeugt einen "News-Appetit-Happen" bestehend aus Datum / Wochentag / Überschrift / Bild / Untertitel und einer konfigurierbaren Länge des Newstext. Er eignet sich für die Start- oder eine Newsportal-Seite. Fügt man z.B. auf der Startseite mehrer dieser Teaser-Elemente ein, so füllen sie sich mit News von den Neuesten hin zu den Älteren.
- Detailseite: Die Detailseite angeben, auf der sich das Plugin mit dem Anzeigetyp "Detail" befindet. Ein Klick auf
+mehrleitet die Anzeige auf der Detailseite ein. - Archiv/Listenseite: Kann leer bleiben. Dieser Anzeigetyp erzeugt keinen Link unter den Teasern
- Kategorie: Leer lassen
- Archivfilter: Hier macht "Nur Neue" sinn, wenn archivierte News nicht mehr erscheinen sollen.
- Anzahl News (Nur Listenansicht): Die Anzahl angeben, wieviele Teaser untereinander generiert werden sollen. Das Element wächst mit jedem Teaser nach unten.
- Bildposition: Auswählen, wo das Bild im Teaser seine Position finden soll
- Text abschneiden nach ... Zeichen (Teaseransicht): Wie genau die Darstellungslänge von Untertitel und Newstext aus diesem Konfig-Element generiert wird ist ein wenig undurchsichtig. Konfiguriert man hier den Wert Null (0), so werden die Untertitel mal nach 9 und mal erst nach 30 Zeichen mit
"..."abgeschnitten. Ein langsames Erhöhen des Wertes führt dazu, daß plötzlich Newstext dargestellt wird, der Cut aber nicht nach der konfigurierten Zeichenzahl erfolgt.
Anzeigetyp: Tabelle
Dieser Anzeigetyp ist die beste Wahl für die Archiv-Seite. Man kann wählen wieviele News-Zeilen pro Tabellenseite angezeigt werden. Es werden so viele Seiten generiert, bis alle News ihren Platz in der Tabelle gefunden haben. Oben links erscheinen Seitenzahlen zum Blättern in den Tabellenseiten.
...
"news"); |
Formatierung von Bildern auf der Detailseite
Bilder auf der Detailseite können optional formatiert werden.
| Codeblock | ||
|---|---|---|
| ||
// Position des Bildes - alter bedeutet liks/rechts alternierend
$_DLRG_CONF["news_image_pos"] = "alter", "left", "right"
// Breite des Thumbnails
$_DLRG_CONF["news_image_width"] = 180; |
Optionale Filter
Folgende Filter können zusätzlich eingebunden werden.
| Codeblock | ||
|---|---|---|
| ||
// Es werden alle News, nur aktuelle, nur archivierte angezeigt
$_DLRG_CONF["news_archive_filter"] = "all", "new", "archive";
// Anzahl angezeigter News bei Listen
$_DLRG_CONF["news_limit"] = $n;
// Kategorien filtern
$_DLRG_CONF["news_category_filter"] = array ("2","1");
// einzelnen Newsbeitrag anzeigen
$_DLRG_CONF["news_id"] = $idDerNews; |
Social Media
Zur Aktivierung der Social Media Funktionen mit der Heise Lösung sind folgende Schritte notwendig:
Änderung der index.php
| Codeblock | ||
|---|---|---|
| ||
<meta name="description" content="DLRG - <?php echo $_DLRG_DOC['description']; ?>"/>
// An dieser Stelle zwischen den beiden Zeilen die folgende Zeile einfügen
<?php include("global/api/meta.inc.php"); ?>
<!-- DLRG Webvorlage - Ausführung php - Version 2.5.0 --> |
Änderung der Detailseite
Folgende Änderung muss im Header der .inc-Datei (direkt die ersten Zeilen in der Datei) gemacht werden:
| Codeblock | ||
|---|---|---|
| ||
// das ist die erste Zeile der .inc Datei - die muss so bleiben
<?php if($_DLRG_SYS['mode']){
// Folgende Zeilen direkt danach einfügen:
$_DLRG_CONF["news_id"] =
(isset($_REQUEST["newsId"])?$_REQUEST["newsId"]:null);
dlrgModul("news");
// Hier geht dann die Datei weiter
/* Dokument Konfiguration */ |
Diese Änderung muss im Content (bei der Definition der Detailseite - wie oben beschrieben - gemacht werden):
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["news_social_links"] = true;
//hier weitere Parameter
dlrgModul("news"); |
RSS-Feed
Ein RSS-Feed kann folgendermaßen bereitgestellt werden. Es muss eine PHP-Datei im root-Verzeichnis des Webspaces angelegt werden. Das root-Verzeichnis ist das Verzeichnis, wo auch die index.php liegt. Zum Beispiel rss.php. Diese Datei muss utf-8 codiert sein. Die Datei muss folgenden Inhalt haben:
| Codeblock | ||
|---|---|---|
| ||
<?php
require_once("location.inc");
require_once(preg_replace('/^(\/)+/',$_SERVER['DOCUMENT_ROOT'].'/',glob_sys."function.inc.php"));
header("Content-Type: application/xml");
error_reporting(0);
ini_set("display_errors", false);
include_once('config.inc');
$_DLRG_CONF["detail_page"] = "newsdetails"; //nur hier ggf Änderungen vornehmen
$_DLRG_CONF["news_limit"] = 5; //nur hier ggf Änderungen vornehmen
dlrgModul("newsrss");
?> |
Die beiden Konfigurationsparameter haben die selbe Bedeutung wie beim Einbinden der News
...
.