Die News-App ist eine globale App zur Onlineverwaltung von Neuigkeiten (News) für die Gliederungswebseite. Sie wird vom Arbeitskreis Internet angeboten und entwickelt. Die Administration der App erfolgt ausschließlich über das Internet Service Center (ISC).
| Inhalt |
|---|
News eintragen und verwalten
DamitDamit ein Benutzer mit einem DLRG-Account die Newsapp im ISC administrieren kann, muss der Gliederungsadmin ihm die Berechtigung "Newsverwalter" zugewiesen haben.
Inhalt
| Inhalt | ||
|---|---|---|
|
| News | |||||||
|---|---|---|---|---|---|---|---|
| Kategorie | Internet | ||||||
| Rechte | News-Admin News-Redakteur | ||||||
| Webseiten-Einbindung |
| ||||||
Rechte
Die Vergabe der Rechte erfolgt durch den Gliederungsadmin.
News-Admin
Der Admin kann alle Funktionen innerhalb der News App verwenden.
News-Redakteur
Der Redakteur kann neue News erstellen, aber keine Administrativen Einstellungen vornehmen.
News
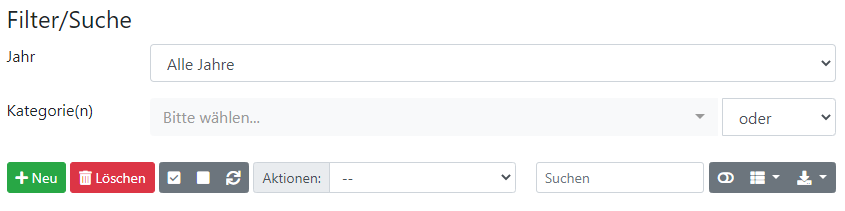
Filter
Die News in der Anzeigeliste im ISC können über die Filterfunktion gefiltert werden.
Man kann nach Jahren separieren, nach einzelnen oder mehreren Kategorien oder über das Eingabefeld direkt nach Inhalten Suchen.
Der Kategoriefilter kann nach News mit Einzelkategorien suchen, aber auch nach News, die mehrere Kategorien beinhalten.
News Anlegen
Über den Button "
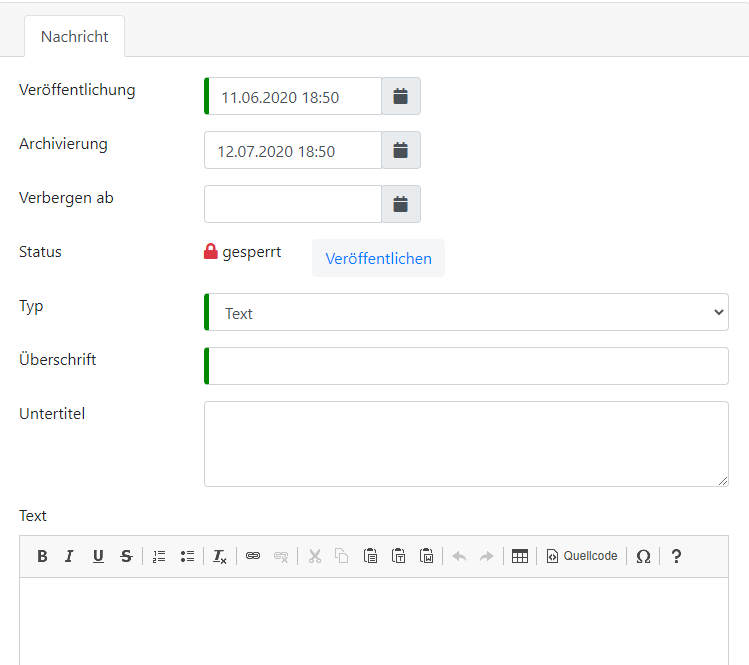
Neu" kann eine neue News angelegt werden. Dabei kann jeweils mit Datum und Zeit angegeben werden, wann die News veröffentlicht, archiviert und verborgen wird. Für jede News können Titel und Untertitel eingetragen werden.
- veröffentlicht: News erscheint nur dort wo als Anzeigemodus "new" oder "all" eingestellt ist
- archiviert: News erscheint nur dort wo als Anzeigemodus: "archive" oder "all" eingestellt ist
- verborgen: News erscheint in keiner öffentlichen Ansicht
Das veröffentlichen eines News-Beitrags mit Termin in der Zukunft funktioniert eingeschränkt nur Tageweise.
Es gibt drei Typen von News.
- Text: Eine News mit Text.
- Link: Ist diese Einstellung gewählt für ein Klick auf die News in der Tabellen und Listenansicht oder ein Klick auf den Titel unten rechts in der Teaseransicht direkt zum dem eingetragenen Link
- TYPO3 Link: Siehe Link - nur für TYPO3-Seiten
Über die Tabs am oberen Rand des Fensters stehen weitere Optionen zur Verfügung. Diese stehen aber erst nach der Speicherung zur Verfügung.
Im Text Block kann der Text der News eingegeben werden. Hierbei können die Formatierungen aus dem Menü verwendet werden.
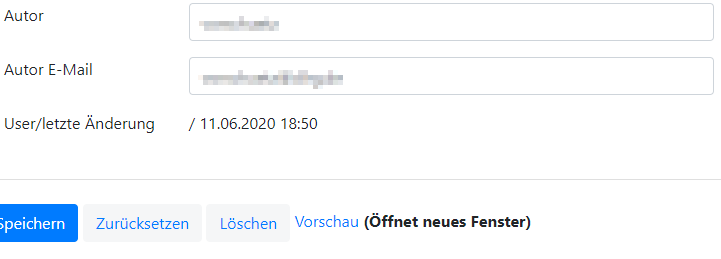
Unterhalb des Textblocks kann der Autor und die Email-Adresse des Autors hinterlegt werden. So können Leser den Autor direkt kontaktieren.
Damit eine News auf der Homepage erscheint, muss sie veröffentlicht (Button: veröffentlichen) werden. Über den Button speichern, wird die News nur gespeichert, ist aber gesperrt. Bei Typo3 Webseiten ist eine Erneuerung des Cache auf den Seiten erforderlich, in denen das News-Plugin enthalten ist. Der Cache wird jeweils um Mitternacht automatisch erneuert. Alternativ kann der Cache manuell über den Blitz rechts oben im TYPO3 gelöscht werden (siehe Bild) oder in der ISC-Homepage (Gliederung).
Kategorisieren und mit anderen News verknüpfen
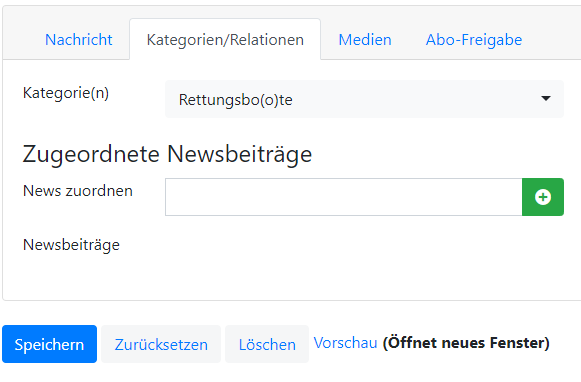
Über den Tab "Kategorien/Relationen" kann jeder Newsbeitrag in einem oder mehrere Kategorien eingeordnet werden.
Außerdem kann er mit anderen Newsbeiträgen verknüpft werden. Das Eingabefeld um die zur verknüpfenden News auszuwählen ist intelligent. Einfach den Anfang des Titels der News eingeben, die man verknüpfen möchte und dann die entsprechende News aus der Liste auswählen. Wenn sich unter den ersten drei Buchstaben ein Umlaut befindet, muss ein Textteil aus der Mitte des Titels genommen werden. Hinzugefügte Kategorien und verbundene Beiträge erscheinen in einer veröffentlichten News am Ende.
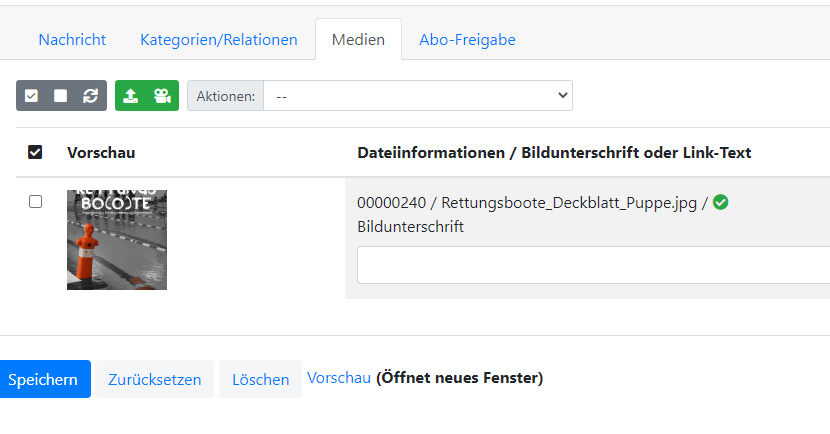
Medien einfügen / anhängen
Über den Tab "Medien" können zu jeder News Medien aller Art entweder direkt hochgeladen werden oder aus der ISC-Medienverwaltung
eingebunden werden.
Jedem Bild kann außerdem eine Bildunterschrift zugefügt werden.
Um Medien aus der Medienverwaltung einzubinden gibt es auch hier ein intelligentes Eingabefeld in dem man Teile des Dateinamens eingibt, den man sucht. Die Ergebnisse erscheinen unter dem Eingabefeld. Durch anklicken der entsprechenden Zeile, wird die Datei dem Beitrag hinzufügt. Bilder werden automatisch angeordnet. Andere Dateien werden im unteren Teil der News aufgelistet.
Es kann passieren, dass in der Detailansicht die Bilder einer News nicht angezeigt werden, obwohl sie korrekt als Medien hinzugefügt wurden und in der Teaseransicht auftauchen. Dies passiert wenn sich in der News nur formatierte Text befindet (dies kann auch beim Kopieren und Einfügen geschehen).
Erklärung für HTML-Kundige: Das Skript hängt Bilder automatisch an
-Tags. Sind keine <p>-Tags vorhanden sondern nur <p style="..." etc.> können keiner Bilder angehängt werden. Dies passiert wenn Text aus anderen Skripten Webseiten oder gar MS Word eingefügt wird. Lösung: Unformatierten Text in der News benutzen. Dazu kopierten Text über den Button "als Text einfügen" einfügen und nicht direkt in das Eingabefeld kopieren. Der Button befindet sich in der obersten Symbolreihe in der Mittel.
Videos
Ihr habt die Möglichkeit Youtube Videos in News einzubinden. Dazu geht Ihr folgendermaßen vor:
- Youtube Video hochladen oder Laden.
- Dann auf Teilen klicken und "einbetten"
- Den Code kopiert Ihr.
- In der Newserstellung geht Ihr auf "Quellcode" und fügt dort den Youtube Code ein.
- Fertig. Ggf. müsst Ihr noch den TYPO3 Cache der Seite, auf der die News angezeigt werden sollen, löschen, damit das Video direkt angezeigt wird.
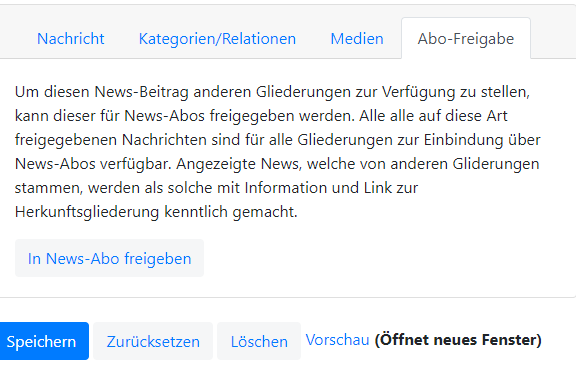
Pool Freigabe
Hier kann der Newsbeitrag für andere Gliederungen freigegeben werden. Andere Gliederungen können diese News dann in ihre Homepage einbringen.
Nur veröffentlichte News können in den News-Pool freigegeben werden.
Pool Anzeige
Damit die freigegebenen News auch angezeigt werden können, muss man im TYPO3 News Plugin die Pool Abo Option auf das entsprechend angelegte Abo eingestellt werden.
Die hier angezeigten Abos müssen vorher in der News App im Bereich Abo definiert werden.
Kategorien verwalten
Die Kategorieverwaltung erfolgt über die ISC-Kategorien.
Einbinden in die Homepage
TYPO3-TV
In TYPO3 einfach das Modul "ISC-News" als Element in die Seite einbinden und entsprechend konfigurieren. Das Modul generiert in der Standardeinstellung eine so genannte Übersichtseite. Den Typ der Übersichtsseite kann man auswählen und verändern. Zusätzlich muss auf jeden Fall eine Detailseite angelegt werden. Alle anderen Optionen sind optional. Das Einbinden funktioniert auch für Seiten im Jugendlayout. Hier kann es allerdings bei manchen Anzeigevarianten zu Layoutproblemen kommen, da das Plug-in nicht für das Jugendlayout optimiert ist.
Tabelle
Zusätzlich die Detailseite angegeben werden. Alle anderen Optionen sind optional. Es empfiehlt sich, auf jeden Fall auch die Archivseite anzugeben, da manche Anzeigevarianten automatisch einen Link dorthin generieren.
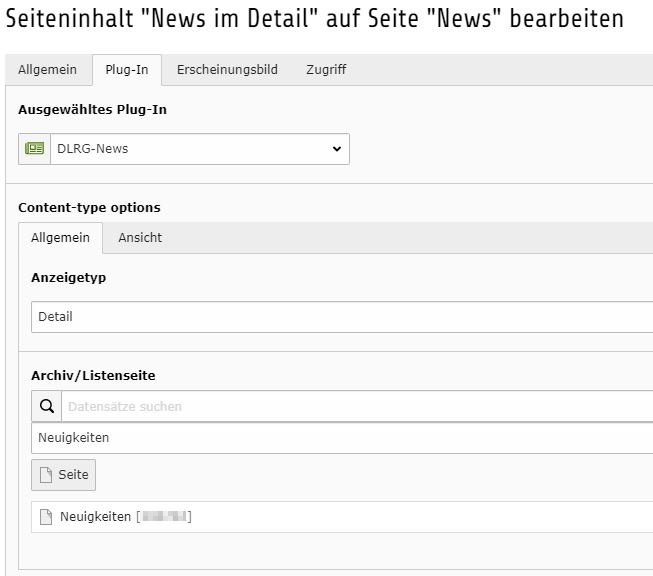
Detailseite
Eine Detailseite muss angelegt sein. Auf der Detailseite wird die Nachricht vollständig dargestellt. Dies sollte eine separate Seite sein, auf der sich nur das Inhaltselement "ISC-News" mit dem Anzeigetyp "Detail" befindet.
Diese Seite muss auf jeder Übersichtsseite beim Punkt "Detailseite" hinterlegt werden, damit die weiterführenden Links zu dieser Seite führen.
- Detailseite: hier fügst du diese Detailseite ein.
- Archiv/ Listenseite: hier fügst du die Archivseite ein.
- Kategorie: hier suchst du die Kategorien deiner News aus, die auf dieser Detailseite veröffentlicht werden sollen. Wenn du keine Auswahl triffst, werden alle angezeigt.
- Archivfilter: hier suchst du aus, ob 'Alle', Nur Neue' oder 'Nur Archivierte' News angezeigt werden sollen.
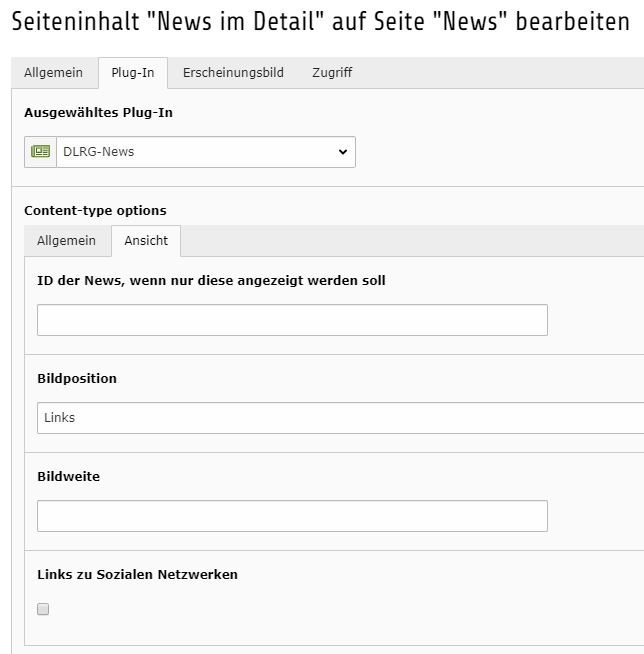
- ID der News: hier kannst du eine bestimmte News aussuchen, wenn du die ID kennst.
- Anzahl der News: wird bei der Detailsseite nicht gebraucht.
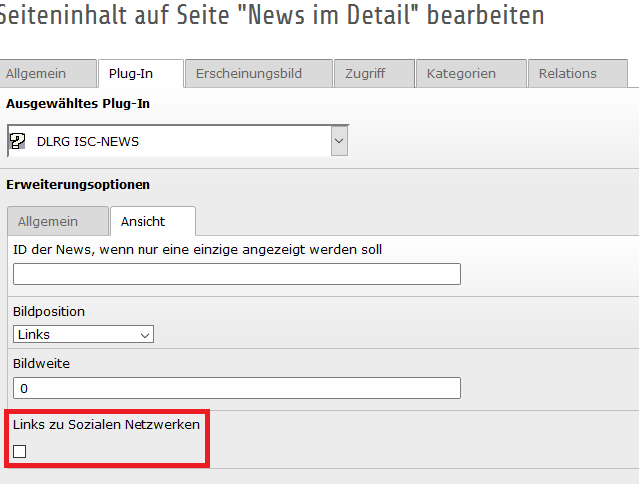
- Bildposition: hier wählst du aus, wo die Bilder im Text stehen.
- Bildweite: Gebe die Pixelbreite der Bilder an.
- Links zu sozialen Netzwerken: Setze eine Haken, wenn du die News mit Bookmarks versehen möchtest.
Archiv
Ein Archiv ist eine Übersichtsseite, bei der aber nur Nachrichten angezeigt werden, die als "archiviert" (Punkt: Archivfilter) markiert worden sind. Auch das Archiv kann auf jeder Übersichtsseite angegeben werden, damit es automatisch am Ende der Übersicht verlinkt wird.
Social Media
Auf der Detailseite kann die "Social-Media Leiste" aktiviert werden. Diese deckt aktuell Facebook, Twitter und Google+ mit dem heise-2-Klick Button ab.
Die von Facebook benötigten Meta-Daten werden automatisch passend in den <head>-Bereich hinzugefügt.
Hierbei muss jedoch beachtet werden, dass ein eventuell im Variablen-Setup hinterlegtes Bild für Facebook auf allen Seiten der Gliederung höhere Priorität hat. Damit das passende Bild zur Nachricht von Facebook ausgelesen werden kann muss die hinterlegung im Variablen-Setup gelöscht werden.
RSS
Plugin ISC-News RSS-Feed als Seitenelement einbauen
Detaillierte Beschreibung der Konfig-Felder in den verschiedenen Anzeigetypen
Anzeigetyp: Detail
Der Anzeigetyp 'Detail' ist im Plugin auf der Detailseite zu wählen. Hier wird die News mit ihrem ganzen Text plus Bild/Bildern dargestellt.
- Detailseite: Kann leer bleiben. Diese Seite ist die Detailseite.
- Archiv/Listenansicht: Die Detailansicht erzeugt unter der News einen Link mit dem Text
<< zurück zur News-Übersicht. Die Seite, die hier angegeben wird, erreicht man über den Klick auf den besagten Link. - Kategorie: Leer lassen
- Archivfilter: "Alle"
- Reiter "Ansicht": Kann alles leer bleiben. Eventuell noch die Bildposition wählen.
Anzeigetyp: Teaser
Dieser Anzeigetyp erzeugt einen "News-Appetit-Happen" bestehend aus Datum / Wochentag / Überschrift / Bild / Untertitel und einer konfigurierbaren Länge des Newstext. Er eignet sich für die Start- oder eine Newsportal-Seite. Fügt man z.B. auf der Startseite mehrer dieser Teaser-Elemente ein, so füllen sie sich mit News von den Neuesten hin zu den Älteren.
- Detailseite: Die Detailseite angeben, auf der sich das Plugin mit dem Anzeigetyp "Detail" befindet. Ein Klick auf
+mehrleitet die Anzeige auf der Detailseite ein. - Archiv/Listenseite: Kann leer bleiben. Dieser Anzeigetyp erzeugt keinen Link unter den Teasern
- Kategorie: Leer lassen
- Archivfilter: Hier macht "Nur Neue" sinn, wenn archivierte News nicht mehr erscheinen sollen.
- Anzahl News (Nur Listenansicht): Die Anzahl angeben, wieviele Teaser untereinander generiert werden sollen. Das Element wächst mit jedem Teaser nach unten.
- Bildposition: Auswählen, wo das Bild im Teaser seine Position finden soll
- Text abschneiden nach ... Zeichen (Teaseransicht): Wie genau die Darstellungslänge von Untertitel und Newstext aus diesem Konfig-Element generiert wird ist ein wenig undurchsichtig. Konfiguriert man hier den Wert Null (0), so werden die Untertitel mal nach 9 und mal erst nach 30 Zeichen mit
"..."abgeschnitten. Ein langsames Erhöhen des Wertes führt dazu, daß plötzlich Newstext dargestellt wird, der Cut aber nicht nach der konfigurierten Zeichenzahl erfolgt.
Anzeigetyp: Tabelle
Dieser Anzeigetyp ist die beste Wahl für die Archiv-Seite. Man kann wählen wieviele News-Zeilen pro Tabellenseite angezeigt werden. Es werden so viele Seiten generiert, bis alle News ihren Platz in der Tabelle gefunden haben. Oben links erscheinen Seitenzahlen zum Blättern in den Tabellenseiten.
- Detailseite: Die Detailseite angeben, auf der sich das Plugin mit dem Anzeigetyp "Detail" befindet.
- Archiv/Listenseite: Kann leer bleiben. Dieser Anzeigetyp erzeugt keinen Link unter der Tabelle.
- Kategorie: Leer lassen.
- Archivfilter: Alle
- Anzahl News (Nur Listenansicht): Die Anzahl angeben, wieviele Zeilen mit einzelnen News eine einzelne Tabellenseite haben soll.
PHP
Pflichtseite: Übersichtsseite / Archiv
Die Übersichtsseite zeigt eine bestimmte Anzahl von Beiträgen. Sie verlinkt bei bestimmten Ei wird immer durch den Link (wird später als zum Archiv angezeigt) auf die Archivseite
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["list_page"] = "index"; |
festgelegt.
So zeigt die Übersichtsseite alle News in Tabellenform an
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["detail_page"] = "news/news_details";
$_DLRG_CONF["news_disp_type"] = "table";
dlrgModul("news"); |
oder ein reines Archiv in Tabellenform (Hier werden nur Beiträge die archiviert wurden angezeigt):
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["detail_page"] = "news/news_details";
$_DLRG_CONF["news_archive_filter"] = "archive";
$_DLRG_CONF["news_disp_type"] = "table";
dlrgModul("news"); |
Beispiel: Die drei aktuellsten News in Teaserform. Danach die nächsten fünf News in Listform mit Verlinkung auf das Archiv.
| Codeblock | ||
|---|---|---|
| ||
<?php
$_DLRG_CONF["news_limit"] = 3;
$_DLRG_CONF["news_disp_type"] ="teaser";
$_DLRG_CONF["news_archive_filter"] = "new";
$_DLRG_CONF["detail_page"] = "newsdetails";
dlrgModul("news");
$_DLRG_CONF["news_disp_type"] ="list";
$_DLRG_CONF["news_limit"] = 5;
$_DLRG_CONF["news_archive_filter"] = "archive";
$_DLRG_CONF["list_page"] = "newsarchiv";
dlrgModul("news");
?> |
Pflichtseite: Detailseite
Um einzelne Newsbeiträge anzuschauen (z.B. durch das Klicken auf eine Zeile in der Tabelle oder auf den Text mehr) muss eine Detailseite angelegt werden, dies geschieht in der Übersichtsseite immer durch den Verweis
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["detail_page"] = "newsdetails"; |
festgelegt wird. Der Parameter ist dabei der Name der .inc-Datei die aufgerufen wird.
Die Detailseite kann mit folgenden Parametern angelegt werden:
| Codeblock | ||
|---|---|---|
| ||
<?php
// Und so sehen die Parameter auf der Detailseite aus:
$_DLRG_CONF["news_disp_type"] = "detail";
$_DLRG_CONF["news_image_width"] = 200;
$_DLRG_CONF["news_image_pos"] = "alter";
// Das ist quasi der Backlink auf die Übersichtsseite
$_DLRG_CONF["list_page"] = "index";
dlrgModul("news");
?> |
Beispiel: Teaser
| Codeblock | ||
|---|---|---|
| ||
// Verweis auf die Detailseite
$_DLRG_CONF["detail_page"] = "aktuelles/news_detail";
// Textlänge im Teaser (''optional'')
$_DLRG_CONF["news_teaser_chars"] = 250;
// Formatierung (hier Teaser)
$_DLRG_CONF["news_disp_type"] = "teaser";
// Aufruf des Skriptes
dlrgModul("news"); |
Beispiel: Teaserlist
| Codeblock | ||
|---|---|---|
| ||
// Verweis auf die Detailseite
$_DLRG_CONF["detail_page"] = "aktuelles/news_detail";
// Formatierung (hier Teaserlist)
$_DLRG_CONF["news_disp_type"] = "teaserlist";
// Aufruf des Skriptes
dlrgModul("news"); |
Beispiel: Liste
| Codeblock | ||
|---|---|---|
| ||
// Verweis auf die Detailseite
$_DLRG_CONF["detail_page"] = "aktuelles/news_detail";
// Formatierung (hier List)
$_DLRG_CONF["news_disp_type"] = "list";
// Aufruf des Skriptes
dlrgModul("news"); |
Formatierung von Bildern auf der Detailseite
Bilder auf der Detailseite können optional formatiert werden.
| Codeblock | ||
|---|---|---|
| ||
// Position des Bildes - alter bedeutet liks/rechts alternierend
$_DLRG_CONF["news_image_pos"] = "alter", "left", "right"
// Breite des Thumbnails
$_DLRG_CONF["news_image_width"] = 180; |
Optionale Filter
Folgende Filter können zusätzlich eingebunden werden.
| Codeblock | ||
|---|---|---|
| ||
// Es werden alle News, nur aktuelle, nur archivierte angezeigt
$_DLRG_CONF["news_archive_filter"] = "all", "new", "archive";
// Anzahl angezeigter News bei Listen
$_DLRG_CONF["news_limit"] = $n;
// Kategorien filtern
$_DLRG_CONF["news_category_filter"] = array ("2","1");
// einzelnen Newsbeitrag anzeigen
$_DLRG_CONF["news_id"] = $idDerNews; |
Social Media
Zur Aktivierung der Social Media Funktionen mit der Heise Lösung sind folgende Schritte notwendig:
Änderung der index.php
| Codeblock | ||
|---|---|---|
| ||
<meta name="description" content="DLRG - <?php echo $_DLRG_DOC['description']; ?>"/>
// An dieser Stelle zwischen den beiden Zeilen die folgende Zeile einfügen
<?php include("global/api/meta.inc.php"); ?>
<!-- DLRG Webvorlage - Ausführung php - Version 2.5.0 --> |
Änderung der Detailseite
Folgende Änderung muss im Header der .inc-Datei (direkt die ersten Zeilen in der Datei) gemacht werden:
| Codeblock | ||
|---|---|---|
| ||
// das ist die erste Zeile der .inc Datei - die muss so bleiben
<?php if($_DLRG_SYS['mode']){
// Folgende Zeilen direkt danach einfügen:
$_DLRG_CONF["news_id"] =
(isset($_REQUEST["newsId"])?$_REQUEST["newsId"]:null);
dlrgModul("news");
// Hier geht dann die Datei weiter
/* Dokument Konfiguration */ |
Diese Änderung muss im Content (bei der Definition der Detailseite - wie oben beschrieben - gemacht werden):
| Codeblock | ||
|---|---|---|
| ||
$_DLRG_CONF["news_social_links"] = true;
//hier weitere Parameter
dlrgModul("news"); |
RSS-Feed
Ein RSS-Feed kann folgendermaßen bereitgestellt werden. Es muss eine PHP-Datei im root-Verzeichnis des Webspaces angelegt werden. Das root-Verzeichnis ist das Verzeichnis, wo auch die index.php liegt. Zum Beispiel rss.php. Diese Datei muss utf-8 codiert sein. Die Datei muss folgenden Inhalt haben:
Die beiden Konfigurationsparameter haben die selbe Bedeutung wie beim Einbinden der News.
| language | php |
|---|
Nach dem Speichern geht man noch einmal in den Reiter zurück und wählt die entsprechende Kategorie oder die Kategorien für die Freigabe aus.
In dem Fall hier die Jugend.
Pool Anzeige
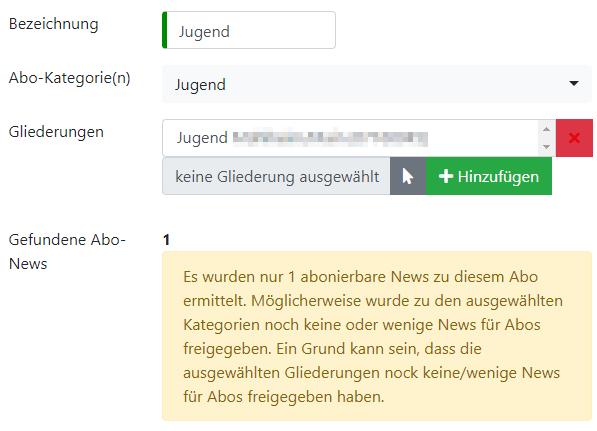
Im Seitenmenü Abos wird dann ein Abo angelegt.
Hier legt man eine Bezeichnung an, wählt die entsprechende Kategorie aus, die man anzeigen möchte. Hier wieder die Kategorie Jugend.
Im Feld Gliederungen werden über Hinzufügen die Gliederungen hinzugefügt, von denen man freigegebene News anzeigen möchte.
Hier wird nun angezeigt, dass es eine freigegebene News in der Kategorie Jugend von der Jugendgliederung unserer Stammgliederung gibt. Diese wollen wir nun auf der Homepage anzeigen.
TYPO3 Anzeige
Damit die freigegebenen News auch angezeigt werden können, muss man im TYPO3 News Plugin die Pool Abo Option auf das entsprechend angelegte Abo eingestellt werden.
Die hier angezeigten Abos müssen vorher in der News App im Bereich Abo definiert werden.
Nur News der "Untergliederungen" anzeigen
In der Kategorie-App eine neue Kategorie "Nicht verwenden" erstellen.
In TYPO3 ein News Element anlegen und dort den gewünschten NewsPool und gleichzeitig nur die Kategorie "nicht verwenden" anzeigen.
Dadurch werden alle Pool-News des gewünschten Bereichs angezeigt, aber keine News der eigenen Gliederung, da keiner eigenen News die Kategorie "nicht verwenden" zugeordnet ist, werden somit nur "Fremde"-News angezeigt.
Kategorien verwalten
Die Kategorieverwaltung erfolgt über die ISC-Kategorien.
Einbinden in die Homepage
Die Nutzung des Plugins ist auf der Seite TYPO3-DLRG-News beschrieben.
Feedback & Hilfe
Das Feedback kann über Hilfe & Support ebenfalls mitgeteilt werden, ebenso Ideen und Anregungen. Dies zu dem beste Ort für Probleme und Hilfegesuche.