...
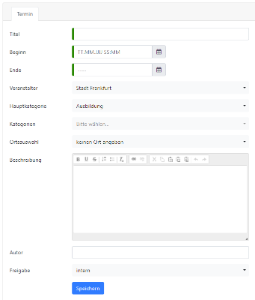
Ein neuer Termin wird über die Schaltfläche "neu" angelegt. Im nachfolgenden Eingabefenster können die Daten des Termins eingegeben werden. Mit Hilfe der Schaltfläche "speichern" wird der Termin angelegt und erscheint in der Übersicht. Klickt man ihn an, besteht die Möglichkeit die Angaben zu bearbeiten.
Eine Video-Anleitung zur Termin Anlage findet ihr auf Mikes YouTube Kanal
Schnellanlage
Über die Hauptansicht und Klick auf einen Tag, kann ein neuer Termin direkt angelegt werden Das Feld Titel kann dabei die Zeiten beinhalten: Bsp: "07:00 08:00 Training". Diese Eingabe wird als Termin von 07:00 bis 08:00 Uhr erkannt.
...
Einbinden in die Homepage
Allgemein
Die Termin-App bietet verschieden Anzeigevarianten an, die in der Gliederungswebseite verwendet werden können. Diese Varianten werden im folgenden Vorgestellt:
| Variante | Beispiel | PHP-Code | Verwendung |
|---|---|---|---|
| Kalender (groß) | calendar_big | ||
| Kalender (klein) | calendar_small | ||
| Kalender (Jahresübersicht) | calendar_year | ||
| Terminliste (groß) | liste_big | ||
| Terminliste (klein) | liste_small | ||
| Teaser | teaser_big | ||
| Boxansicht | box | ||
| Teaser (klein) | teaser_small | ||
| iCal Export | ical_export | ||
| Detailseite | detail |
PHP
Aufruf der TerminApp
| Codeblock | ||||
|---|---|---|---|---|
| ||||
<?php
dlrgModul("termin20");
?> |
...
| Codeblock | ||||
|---|---|---|---|---|
| ||||
<?php $_DLRG_CONF['grundlagen']['anzeige_modus'] = "<modusname>"; ?> |
könnt ihr den passenden Anzeigemodus angeben. Derzeit gibt es folgende Modi:
...
...
Einstellen weiterer Designparameter
...
Der Terminkalender wird auf einer beliebigen Seite als ein "Element" innerhalb des "Hauptcontent" angelegt.
Eine Video-Anleitung zum einbinden der Termin-App findet ihr auf Mikes YouTube Kanal
TerminApp im rechten Banner Bereich
...