Ein Formular ist ein zentrales Element, um den Besuchern der Seite die Möglichkeit zu geben Kontakt aufzunehmen. Man kann sich selber Formulare basteln und somit beliebige Informationen abfragen. Diese Informationen werden an die angegebene E-Mail-Adresse gesendet.
Inhaltsverzeichnis
...
ACHTUNG!
...
...
...
ACHTUNG!
Neben diesem Freitext-Formular gibt es auch noch das das TYPO3-DLRG - Kontaktformular (TV) mit dem ein einzelner Empfänger, bis hin zu einer Empfänger-Adressliste einfach und übersichtlich eingerichtet und gepflegt werden kann.
...
Zum Einfügen dieses PlugIns wählt ihr bei der Auswahl für ein neues Seitenelement das "Mail-Formular". Dieses befindet sich nicht in der Kategorie "PlugIn", sondern unter in der Kategorie "Formular"!
Formular
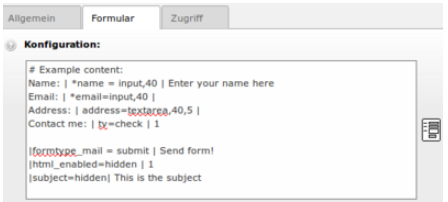
Die normalen Menüs dieses Plug-Ins sind ziemlich selbsterklärend, unter dem Reiter "Formular" muss die Empfänger-Email-Adresse angegeben werden und ein Verweis auf eine Seite gegeben werden, die eine Bestätigung des Formular-Absendens darstellt (diese Seite kann dann aus dem Menü ausgeblendet werden). Der Rest wird (sofern sie das nicht als Text eingeben wollen/können) mit Hilfe eines Wizards erstellt. Diesen finden sie rechts des großen Textfeldes im Reiter "Formular".
...
rechts sieht man den Assistenden-Button
Der Wizard
...ist zu empfehlen wenn man nicht der absolute Profi ist! Er ist zu finden mit dem Button rechts neben dem Textfeld.
...
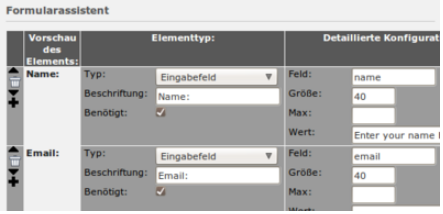
Jedes Element hat in der mittleren spalte die selben Felder. Bei Typ wählen sie Die Art des Feldes, die Beschreibung der einzelnen Typen finden sie im nächsten Abschnitt. Die Beschriftung ist das was (links) neben dem Feld steht, z.B. "Vorname". Der Markierungsknopf "Benötigt" sorgt dafür, dass das Formular nicht abgeschickt werden kannbevor kann, bevor diese Felder nicht ausgefüllt sind, diese Felder werden mit einem roten Stern markiert. Diesen Markierungsknopf gibt es nur bei Feldern bei denen es einen Sinn macht.
...
Ein Bild des Assistenten
Spezielle Felder
- Eingabefeld
Ein einzeiliges Feld, in dem der Benutzer ein Wort, Satz oder ähnliches angeben kann- Feld: Name des Feldes in der Mail
- Größe: ?
- Max: Die maximale Anzahl Zeichen die Eingegeben werden können
- Wert: Standartwert, wird angezeigt kann vom Benutzer geändert werden
...
- Textbereich
Ein mehrzeiliges Feld, in dem der Benutzer einen Text eingeben kann- Feld: Name des Feldes in der Mail
- Spalten: ?
- Zeilen: Angezeigte Zeilen freies Textfeldes. Es können jedoch mehr Zeilen eingegeben werden (scrollbar)
- Kein Umbruch: ?
- Wert: Standartwert, wird angezeigt kann vom Benutzer geändert werden
- Auswahlfeld
Auswahl von vorgegebenen Optionen unter denen der Benutzer eines oder mehrere auswählen kann- Feld: Name des Feldes in der Mail
- Größe: ?
- Automatische Größenanpassung: aktiviert wird ein Feld angezeigt in das die Optionen alle angezeigt werden, nicht aktiviert werden die Optionen in einem DropDown-Menü angezeigt
- Mehrfach: aktiviert können mit gedrückter Strg-Taste mehrere Optionen gewählt werden, ansonsten ist nur eine Option möglich. Bei aktivierten Mehrfachauswahlen sollte die autom. Größenanpassung aktiviert sein
- Optionen anzeigen: Hier werden die möglichen Optionen eingegeben. Je eine Zeile pro Option (Enter)
- Markierungsknopf
Kasten in dem der Benutzer einen Haken
...
- setzen oder deaktivieren kann
- Feld: Name des Feldes in der Mail
- Markiert: Wenn aktiviert, dann ist das Feld standartmäßig aktiviert, wenn nicht, dann nicht :-)
- Radioknopf
Optionen von denen der Benutzer EINE Option wählen kann (Punkte)- Feld: Name des Feldes in der Mail
- Optionen anzeigen: Die verschiedenen Optionen die Ermöglicht werden sollen
- Kennwordfeld
Eingabefeld, in welchem die Eingabe durch Sternchen (*) angezeigt werden- Feld: Name des Feldes in der Mail
- Größe: ?
- Max: Die maximale Anzahl Zeichen die Eingegeben werden können
- Wert: Standartwert, wird angezeigt kann vom Benutzer geändert werden
- Dateitransfer
- Feld: Name des Feldes in der Mail
- Größe: maximale Uploadgröße (Server hat eigenes Maximum!)
- Versteckter Wert
Wird dem Benutzer nicht angezeigt sondern nur in der Mail übermittelt- Feld: Name des Feldes in der Mail
- Wert: Wert der übermittelt werden soll
- Absendeschaltfläche
der Senden-Knopf- Feld: Name des Feldes in der Mail
- Wert: Wert der übermittelt werden soll
- Eigenschaft
- Feld: Name des Feldes in der Mail
- Wert: Scheint nichts zu tun
- Beschriftung
- Text der dem Benutzer angezeigt wird, wird in der Mail nicht mitgesendet
- Wert: Beschriftung
Will man die Mail-Adresse des Absenders auch als Absender des Kontaktfomular haben, so muss ein Eingabefeld als email benannt werden.
Im neuen Typo 6.2 gibt es einige andere Felder
Wichtig für den Versand ist dabei der postProcessor, den der Formulargenerator selbst erzeugt:
postProcessor {
1 = mail
1 {
recipientEmail = AnWenSollEsGehen@xxx.dlrg.de
subject = Anmeldung Schwimmen DLRG
senderName = email
senderEmailField = email
messages.success = TEXT
messages.success {
value = < h1 >Überschrift der Bestätigung< / h1 > Vielen Dank für die xxx.
}
}
}
Wichtig ist das Feld "messages". Hier könnt Ihr beeinflussen welcher Text später angezeigt wurde. Falls Ihr beim Formular auf der Seite einen Einführungstext habt, so wird dieser auch auf der Bestätigungsseite angezeigt. Umso wichtiger ist es die Message als h1 Tag zu deklarieren, damit man diese Meldung nicht übersieht. Das ist leider nur eine Hilfe zu den alten Bestätigungsseiten, aber ggf. wird demnächst ein neuer PostProcessor erstellt, der es ermöglicht wieder eine explizite Bestätigungsseite anzuzeigen.
CSS einbinden