Seiteneigenschaften
Tab: Allgemein
Hier werden allgemeine Einstellungen für eine Seite getroffen.

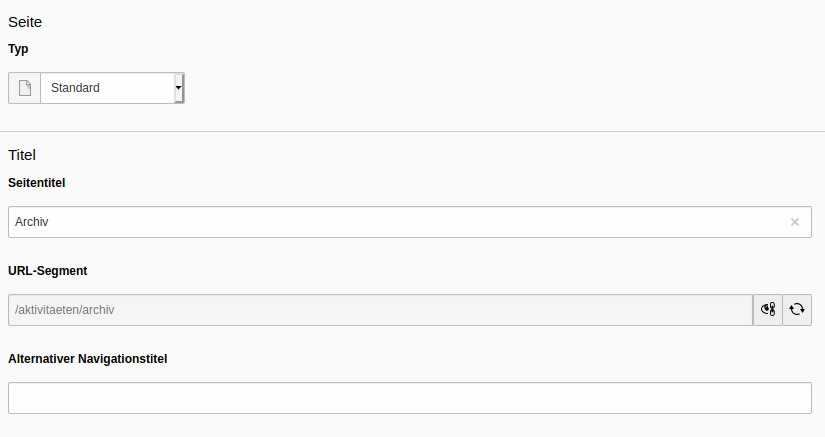
Typ
Hier kann der Typ einer Seite geändert werden.
- Standard - Die typische TYPO3 Seite
- Verweis - Verlinkung auf eine andere TYPO3 Seite
- Link zu externer URL - Einen externen Weblink
- Ordner - Ein Ordner innerhalb der Seitenstruktur
Seitentitel
Hier kann der Titel einer Seite festgelegt werden. Dieser wird für den Seitenbaum in TYPO3 und etwaige Ausgaben des Titels auf der Seite verwendet.
Dieser Titel ist standardmäßig auch der HTML-Titel, SEO-Optionen finden sich weiter unten.
URL-Segment
Das URL-Segment ist Teil der URL, die zum Seitenaufruf genutzt wird. Standardmäßig basiert es auf dem Seitenbaum und dem Seitentitel. Es kann zur SEO manuell angepasst werden.
Ein manuelles Anpassen des URL-Segments kann zur Nicht-Erreichbarkeit der Seite führen. Weiterhin müssen URLs bestimmte Kriterien erfüllen. (Stichwort: RFC, für den Rest: Google) |
Alternativer Navigationstitel
Hier kann ein alternativer Titel gesetzt werden, der in den Menüs auf der Webseite verwendet wird. Dies bietet sich an, falls der Seitentitel sehr lang ist.
Tab: SEO
Hier werden spezielle Einstellungen für Suchmaschinenoptimierung vorgenommen.
Mehr erfahren. (Bitte beachten, dass nicht alle Optionen zwingend verfügbar sind.)

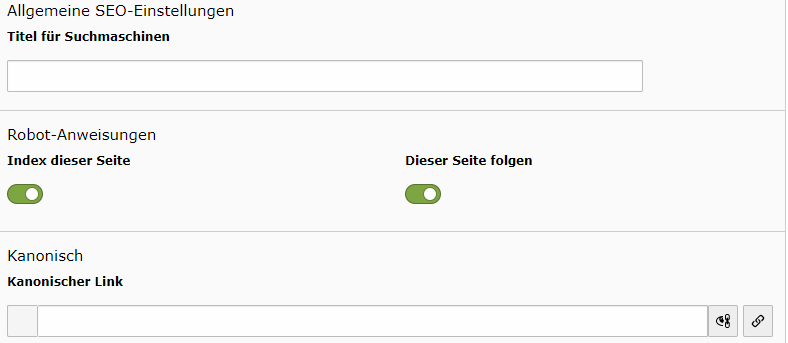
Allgemeine SEO-Einstellungen
Titel für Suchmaschinen
Hier kann ein Titel für die Ausgabe in Suchergebnissen eingepflegt werden.
Robot-Anweisungen
Hier können Anweisungen für die automatisierten Webcrawler (Robots) analog einer robots.txt gesetzt werden.
Index dieser Seite
Definiert, ob eine Seite durch Crawler indexiert werden soll oder nicht. (noindex)
Dieser Seite folgen
Definiert, ob Links auf dieser Seite durch Crawler weiterverfolgt werden sollen oder nicht. (nofollow)
Kanonisch
Kanonischer Link
Hier kann eine Seite verlinkt werden, falls diese Seite duplizierten Inhalt enthält. Duplizierter Inhalt kann ohne eine solche Angabe zu einer Verschlechterung des Suchmaschinen-Rankings führen.
Tab: Soziale Medien
Bei Fehlern (z.B. alten/nicht aktualisierten Daten bei Facebook kann folgende Seite u.U. helfen: |
Hier können Inhalte festgelegt werden, die von einschlägigen sozialen Netzwerken angezeigt werden, wenn jemand den Link zu dieser Seite teilt.
Mehr erfahren. (Bitte beachten, dass nicht alle Optionen zwingend verfügbar sind.)


Das Folgende betrifft beide Abschnitte "OpenGraph (Facebook)" und "Twitter-Karten". |
Titel
Der Titel wird als Titel für das Vorschau-Element beim Teilen verwendet.
Sofern das Feld leer ist, wird zuerst auf den SEO-Titel und anschließend auf den Seitentitel zurückgegriffen.
Beschreibung
Hier kann die Beschreibung für das Vorschau-Element beim Teilen angepasst werden.
Bild
Hier kann man ein Bild für das Vorschau-Element beim Teilen festlegen. Das Bild wird von TYPO3 in den gängigen Formaten für die Netzwerke ausgeliefert.
Tab: Metadaten
Hier können weitere Metadaten zur Nutzung von Suchmaschinen für die Webseiten hinterlegt werden.
Mehr erfahren. (Bitte beachten, dass nicht alle Optionen zwingend verfügbar sind.)

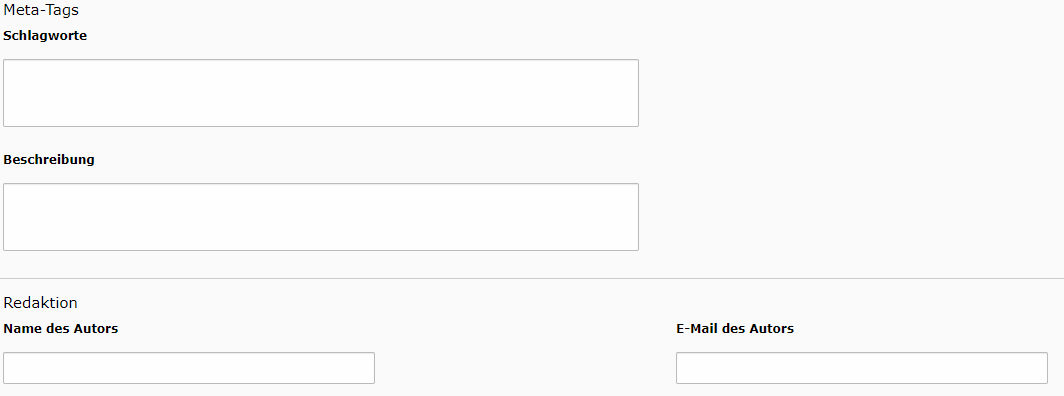
Meta-Tags
Schlagworte
Schlagworte dienen Suchmaschinen zum Zuordnen von Seiten zu bestimmten Suchanfrage.
Beschreibung
Hier kann man eine Seitenbeschreibung festlegen, die von Suchmaschinen in der Seitenvorschau der Suchergebnisse dargestellt werden soll.
Redaktion
Name des Autors
Hier kann der Name des Erstellers hinterlegt werden.
E-Mail des Autors
Hier kann die Mailadresse des Erstellers hinterlegt werden.
Tab: Erscheinungsbild
Hier kann eine andere Seite für die volltändige Übernahme des Inhalts eingepflegt werden.

Ersetze den Inhalt
Zeige Inhalt von Seite
Falls gesetzt, wird eine andere Seite verwendet, von welcher die Inhaltselemente angezeigt werden. Ob dieses Feld verwendet wird, hängt von der TYPO3-Konfiguration ab.
Tab: Verhalten
HIer kann das Seitenverhalten für bestimmte Aktionen geändert werden.

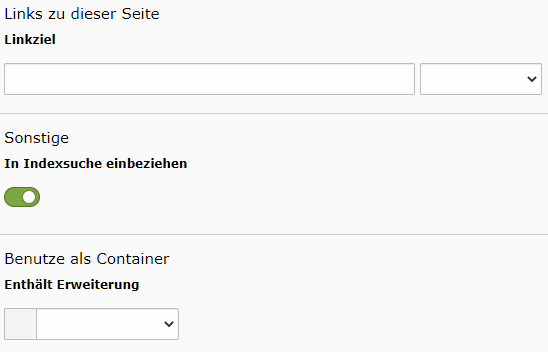
Links zu dieser Seite
Linkziel
Dies setzt das standardmäßige Linkziel für die auf diese Seite verweisende Menüelemente. Es kann auch dazu verwendet werden, um die Seite als Popup-Fenster zu öffnen.
Sonstige
In Indexsuche einbeziehen
Falls aktiviert verhindert diese Einstellung, dass die Seite bei einer Suche berücksichtigt wird.
Benutze als Container
Enthält Erweiterung
Falls aktiviert verhindert diese Einstellung, dass die Seite bei einer Suche berücksichtigt wird.
Tab: Zugriff
Hier können SIchtbarkeit und Zugriff auf die Seiten gesetuert werden.

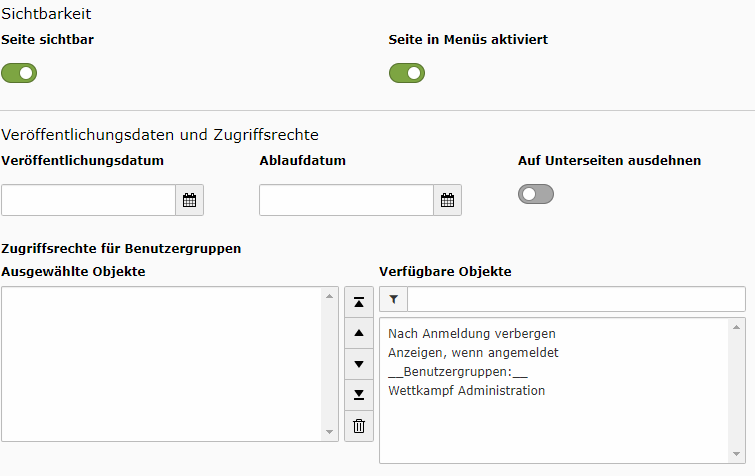
Sichtbarkeit
Seite sichtbar
Wenn dieses Feld markiert ist, wird die Seite in der Webseite deaktiviert.
Seite in Menüs aktiviert
Mit dieser Option wird die Seite nicht in den Menüs auf der Webseite angezeigt. Die Seite wird trotzdem noch angezeigt, wenn die URL direkt verlinkt ist.
Veröffentlichungsdaten und Zugriffsrechte
Veröffentlichungsdatum
Das Veröffentlichungsdatum bestimmt, wann die Seite online sichtbar wird. Falls kein Veröffentlichungsdatum angegeben ist, ist die Seite sofort verfügbar.
Ablaufdatum
Das Ablaufdatum bestimmt, ab wann die Seite nicht mehr online sichtbar sein wird.
Auf Unterseiten ausdehnen
Standardmäßig beeinflussen Veröffentlichungsdatum, Ablaufdatum, Zugriffsrechte für Benutzergruppen und Seiten-Sichtbarkeitseinstellungen nur die Seiten, in denen sie gesetzt sind. Wenn die Option "Auf Unterseiten ausdehnen" für die Seite gesetzt ist, dann gilt das auch für alle Unterseiten.
Zugriffsrechte für Benutzergruppen
Wenn hier der Name einer Benutzergruppe ausgewählt wurde, können nur Benutzer, die Mitglied dieser Gruppe sind, die Seite ansehen. Diese Gruppen können über die App "Cloud/Intern-Bereiche" im ISC verwaltet werden.
Mit der Option "Nach Anmeldung verbergen" ist die Seite für alle angemeldeten Benutzer nicht sichtbar. Entsprechend macht "Anzeigen, wenn angemeldet" die Seite für alle angemeldeten Frontend-Benutzer sichtbar.
Tab: Hinweise
Hier kann man eine Seitenbeschreibung hinterlegen.

Beschreibung
Hier kann man eine Seitenbeschreibung hinterlegen.
Tab: Seitenlayouts
Hier können EInstellungen für das Seitenlayout getroffen werden.

Seitenlayout - diese Seite
Hier wird die das Layout der Seite gesteuert.
Seitenlayout - Unterseiten
Hier wird das Seitenlayout der Unterseiten gesteuert.
Template Auswahl

Zur Auswahl stehen hier je 2 Templates für das Stammverband-Layout und 2 Templates für das Jugendlayout.
So können Stammverband und Jugend mit eigenem Layout auf der gleichen Webseite dargestellt werden.
Unterschied Standardseite vs. Textseite
Bei einer Textseite benötigt man kein 100% Element, um Abstände am Rand zu haben.
Sie verhält sich etwa so, als würden alle Inhalte innerhalb eines Ein-Spalten-Elements mit Abstand 1 eingebettet sein.
Bei Standardseiten benötigt man das für den Abstand. Ansonsten werden Texte direkt an die Ränder platziert.
Tab: Seiteneinstellungen

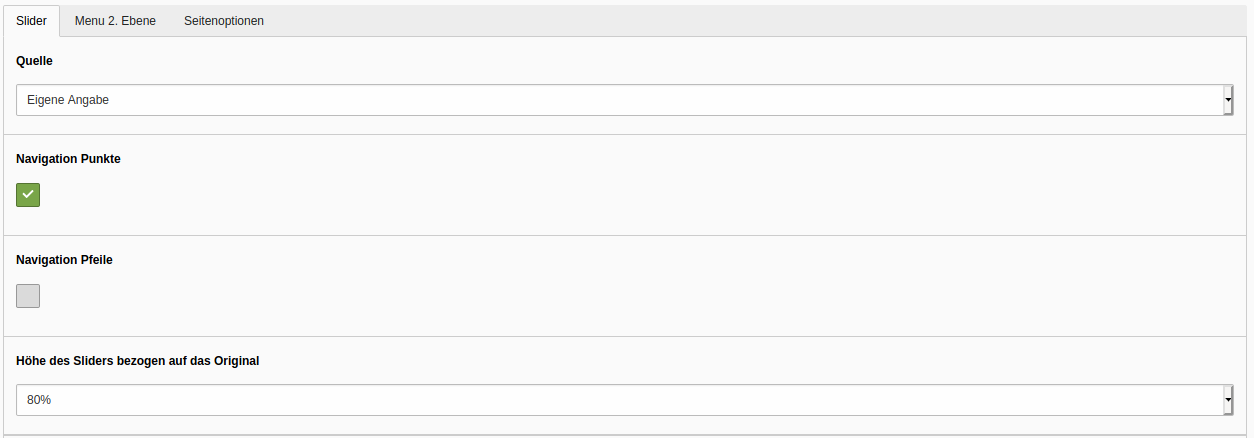
Tab: Slider (Allgemein)
Hier können allgemeine Einstellungen zu den Slidern (die großen Schiebebilder) getroffen werden.
Quelle

- Eigene Angabe: Es werden alle Slider manuell eingepflegt.
- Defaultslider: Es kann aus einem Angebot an Standard-Slidern ausgewählt werden.
- Kein Slider: :awesome:
- Slider von Elternseite geerbt: Es werden alle Einstellungen von der direkten Elternseite übernommen.
Navigation Punkte
Mit dieser Option wird die Punkte-Navigation (unten rechts) eingeblendet.
Navigation Pfeile
Mit dieser Option werden die Navigations-Pfeile (links & rechts) eingeblendet.
Höhe des Sliders bezogen auf das Original
Ausgehend von der Standard-Höhe (100%, vom Menü bis knapp oberhalb der unteren Bildschirmkante), kann hier die Größe des Sliders geregelt werden.

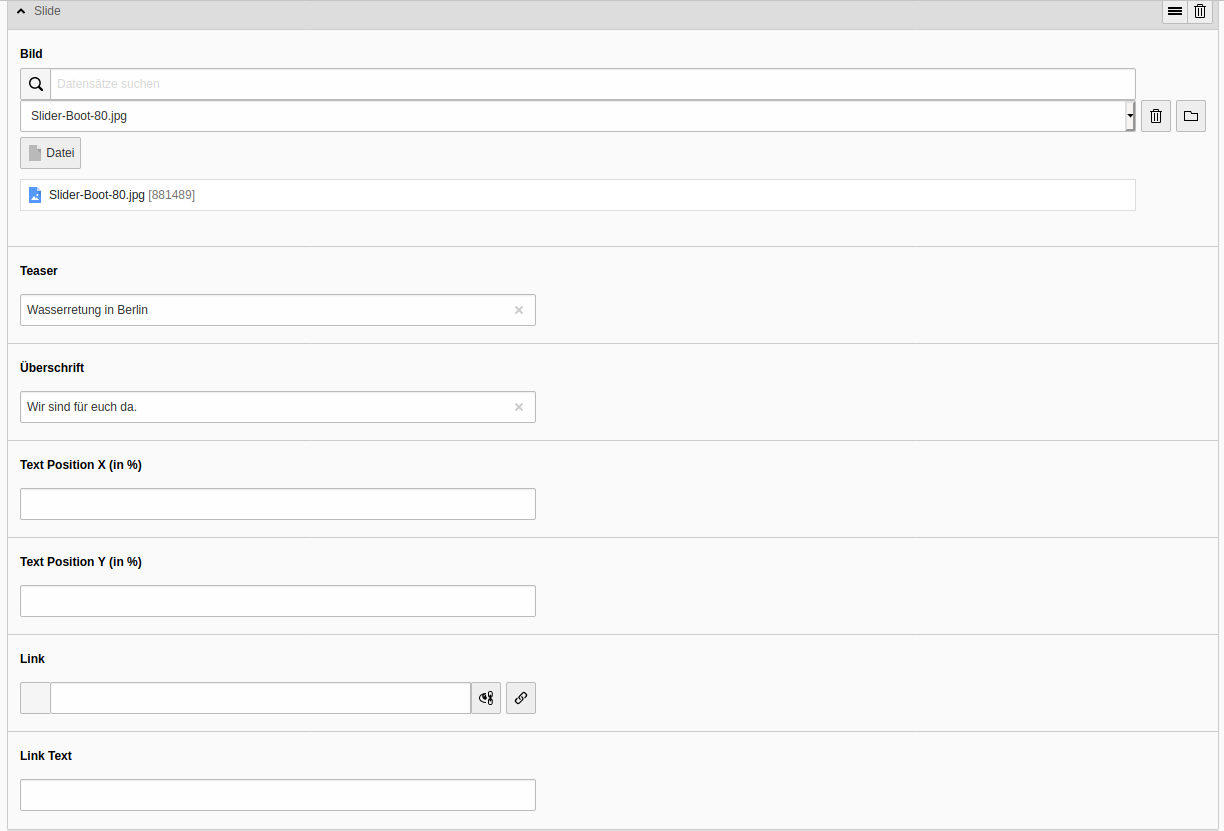
Tab: Slider (Slide)
Hier werden die manuellen Slider erstellt und eingerichtet.
Bild
Hier kann das Bild für den Slider ausgewählt werden.
Teaser
Der Teaser ist der kleine Text oberhalb der Überschrift.
Überschrift
Die Überschrift ist der große Text auf dem Slider.
Text Position X (in %)
Diese Angabe verschiebt den Text horizontal auf dem Slider. 0% liegt links, 100% liegt rechts.
Der Text nutzt eine Standard-Position etwas rechts vom linken Rand.
Text Position Y (In %)
Diese Angabe verschiebt den Text vertikal auf dem Slider. 0% liegt oben, 100% liegt unten.
Der Text nutzt eine Standard-Position ein gutes Stück oberhalb der unteren Kante.
Link
Hier kann der Link für den roten "Call-to-Action"-Knopf (Button) ausgewählt werden.
Link Text
Der Link-Text ist der gelbe Text im Button.

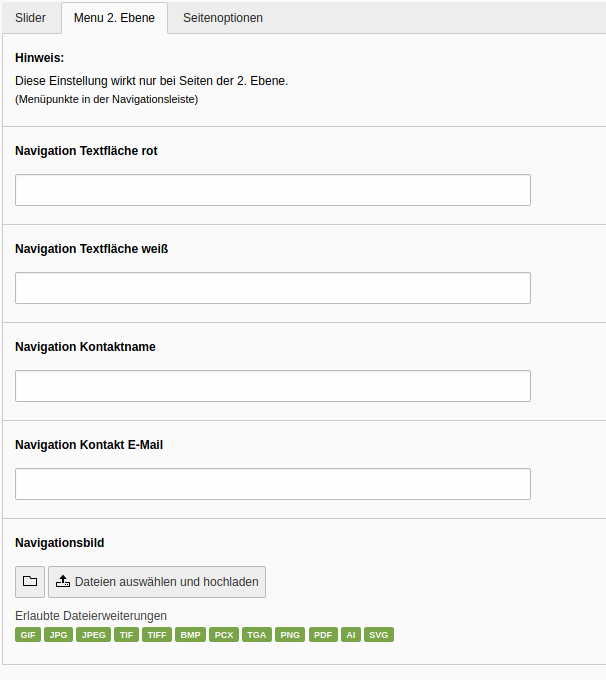
Tab: Menü 2. Ebene
Diese Einstellung hat im Jugend-Layout keine Wirkung. |

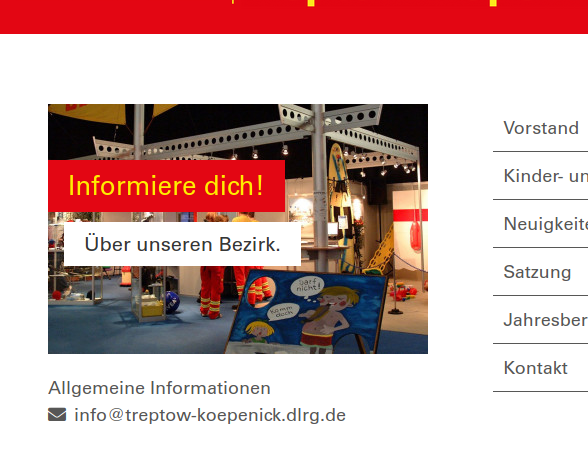
Beispielbild
In der zweiten Menü-Ebene gibt es ein Bild, welches man hier anpassen kann.
Navigation Textfläche rot
Der Text im roten Kasten.
Navigation Textfläche weiß
Der Text im weißen Kasten.
Navigation Kontaktname
Der Text über der Mailadresse.
Navigation Kontakt E-Mail
Die Mailadresse.
Navigationsbild
Auswahl des Bildes.

Tab: Seitenstörer
Der Störer bietet die Möglichkeit wichtige Informationen direkt im Header mit einem Link zu einer speziellen Themenseite zu platzieren.
Seitenstörer aktivieren?
Checkbox, die den Seitenstörer (de-)aktiviert, ohne dass man die Inhalte des Störers lösche muss.
Farbschema
Auswahl für das Farbschema.
- DLRG-Farben: Text in rot, Hintergrund in Gelb. (Jugend: Weiß auf magenta.)
- grün: Generelles grünes Farbschema.
- gelb: Generelles gelbes Farbschema.
- rot: Generelles rotes Farbschema.
- blau: Generelles blaues Farbschema.
- grau: Generelles graues Farbschema.
(DLRG-Farbschema ist Eigenbau, der Rest ist Bootstrap-Alert.)
Titel für den Störer
Hier kann die Überschrift für den Störer eingestellt werden. Es stehen maximal 64 Zeichen zur Verfügung.
Text für den Störer
Hier kann ein kurzer Text für den Störer eingestellt werden. Es stehen maximal 128 Zeichen zur Verfügung.
Hier kann der Link-Text für den Störer eingestellt werden. Es stehen maximal 64 Zeichen zur Verfügung.
Der Link-Text muss zusammen mit dem Link selbst gesetzt werden, damit der Link erscheint.
Hier kann ein Link für den Störer eingestellt werden.
Der Link muss zusammen mit dem Link-Text selbst gesetzt werden, damit der Link erscheint.

Tab: Seitenoptionen
Individueller Metatitle der Seite
Hier kann der HTML-Titel vollständig überschrieben werden.