Das Layout 2019 ist ein responsives Layout. Es passt sich an alle Bildschirmbreiten an und skaliert den Inhalt entsprechend.
Dadurch werden Bilder nicht genau so dargestellt, wie sie hochgeladen/verlinkt werden.
Die Bildgrößen werden auch anhand der Bildschirmbreite angepasst, wenn die Website auf einem schmalen Bildschirm aufgerufen wird.
Für alle Bilder gilt:
- Größe des Bildes nach Größe der Stelle wählen, an dem das Bild eingebunden wird
- Bildgrößen und Seitenverhältnisse ändern sich je nach Bildschirmgröße
- Die Höhe wird entweder durch den Inhalt oder eine Einstellung in TYPO3 definiert
Spaltenelemente
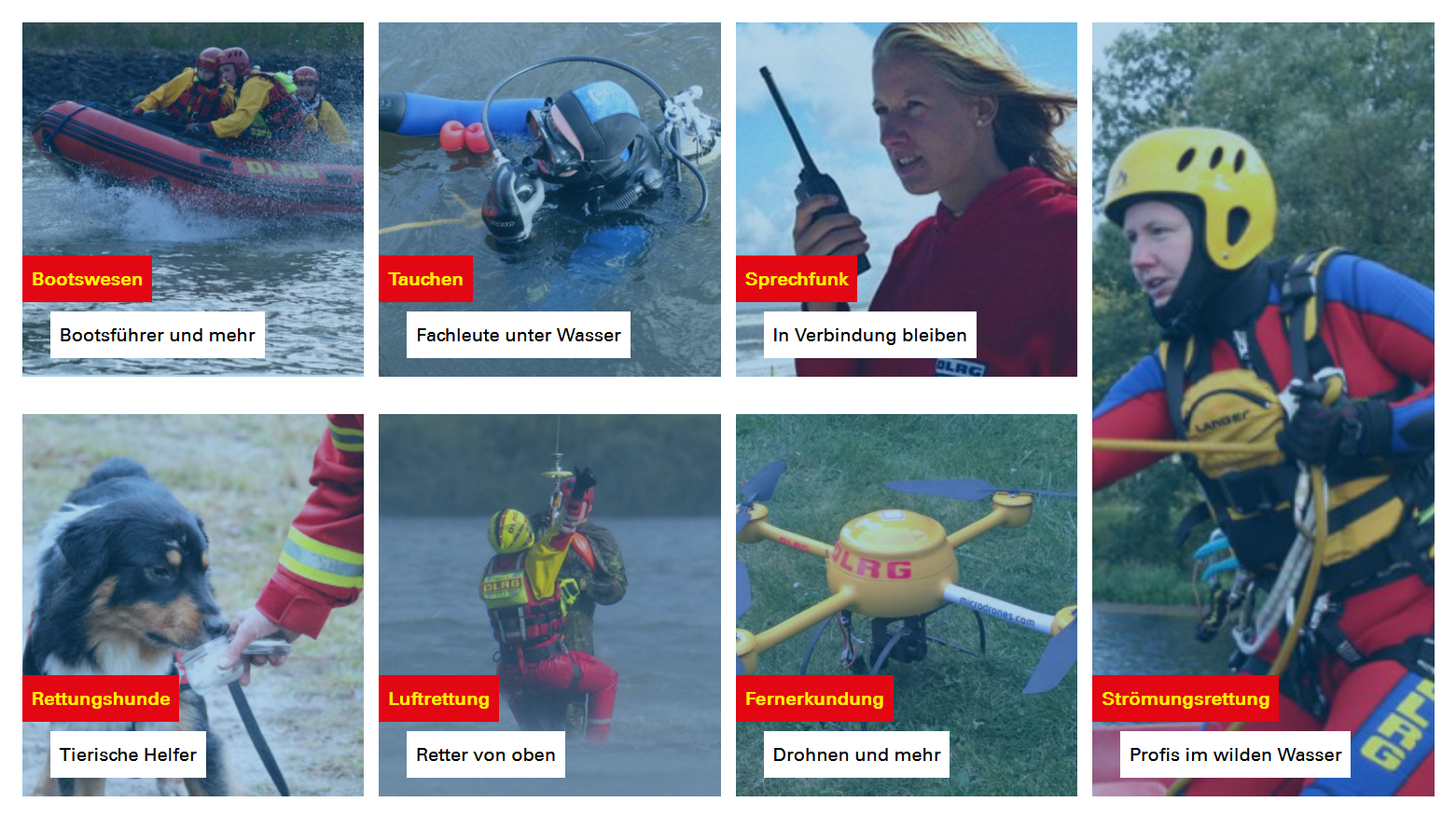
Die letzte Teaser- oder Bildbox in einem 2-4 Spaltenelement wird aufgezogen/vergrößert, sodass alle Boxen bündig am unteren Rand des Elements abschließen.
Dadurch werden Bilder vergrößert und der sichtbare Ausschnitt ändert sich (siehe Bild unten). Das Seitenverhältnis des Bildes bleibt dabei erhalten, das Bild wird nicht gestaucht oder gestreckt.
Der Inhalt der Spalten sollte möglichst gleich groß sein.
Sliderbilder
- 100%-Slider: 2200 x 978 px
- 80%-Slider: 2200 x 782 px
- 60%-Slider: 2200 x 587 px
- 40%-Slider: 2200 x 392 px
Besonderheiten Jugendlayout:
Die Slider werden vom Stammverband kleiner gerechnet auf:
- 100%-Slider: 1480 x 658 px
- 80%-Slider 1480 x 526 px
- 60%-Slider 1480 x 395 px
- 40%-Slider 1480 x 264 px
Bildbreiten
- Divider/Newsletter: max. 2200 px
- Teaserbilder/Bildboxen:
- 1-Spaltenelement: max. 1590 px
- 2-Spaltenelement (66/33): max. 1060 px
- 2-Spaltenelement (50/50): max. 795 px
- 3-Spaltenelement: max. 530 px
- 4-Spaltenelement: max. 498 px