Mit dem DLRG-Kontaktformular kann schnell und einfach ein komfortables Kontakt -Formular mit Empfängerauswahl erstellt werden.
Neue Seite anlegen
siehe hierzu TYPO3-Erste Schritte im TV#Seiteerstellen erstellen bis zu dem Punkt Auswahl der Inhaltelemente
Neues Element anlegen
In der Liste der Inhaltselemente ganz nach unten scrollen und dort die Erweiterung: DLRG-Kontaktformular auswählen
Seiteninhalt bearbeiten
Auf der Karteikarte Allgemein die Überschrift des Kontaktformulars festlegen. Anschließend auf der Karteikarte Plugin die beiden Unterseiten wie folgt mit Informationen füllen
PlugIn Einstellungen
Eine primäre Kontaktadresse muss auf jeden Fall eingetragen werden. In der ersten Zeile wird die E-Mail-Adresse und in der zweiten der Anzeigetext eingepflegt. Die Auswahl mehrere Empfänger wird weiter unten beschrieben!
Die Funktion Captcha dient der SPAM-Abwehr.
Möchte der Admin allgemein über gesendete Nachrichten informiert werden, so muss die Funktion Benachrichtigung aktiviert werden und eine entsprechende Benachrichtigungs- E-Mail-Adresse hinterlegt werden. Sofern der anhand von Signalwörtern arbeitende Spam-Filter einen Spam-Wert von mehr als 0 Punkten ermittelt, wird bei aktivierter Benachrichtigungs-Funktion auch ein Spam-Report verschickt.
Die Benachrichtigungsfunktion sollte aktuell nicht verwendet werden, da aufrund eines Software Fehlers in der verwendeten Software hier der Versand an die Benachrichtigungsadresse nicht funktioniert.
Das Feld Suffix des Betreffs dient zur Festlegung des im Betreff genannten Wertes, der zur schnelleren Zuordnung einer Nachricht zu der dazugehörigen Homepage dient. Beispiel: [DLRG-Gliederungskürzel] Betreff der Nachricht aus der Eingabemaske
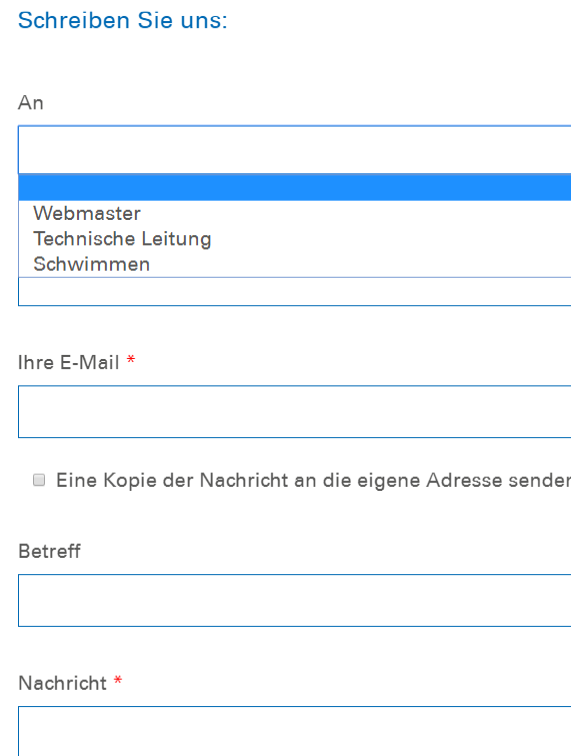
Die Legende des Formulars definiert den Text, der im Frontend oben links angezeigt wird. Vordefiniert ist der Text: Schreiben Sie uns:
Der Bestätigungstext wird angezeigt, nachdem eine Nachricht versandt worden ist.
Im Beispiel der Text: Vielen Dank für Ihr Interesse!.
Die Felder CSS-Style... und Breite der Textfelder werden benötigt, wenn man das Kontaktformular in einem mehrspaltigem Inhaltselement unterbringen möchte.
Standardwerte sind: CSS-Style: width: 7.3em Breite: 44
Plugin Weitere Kontaktadressen
Weiter Kontaktadressen können hier nach dem gleichen Schema wie die Primäre Kontaktadresse hinterlegt werden. Diese werden dann in einer Auswahlbox im Frontend angezeigt.
Fertig! So sieht's dann im Frontend aus
Wird nur die Primäre Kontaktadresse ausgefüllt, so wird das Feld An ausgeblendet!
Diese Seite wird nach dem Absenden der Nachricht angezeigt. Der in <...> angezeigte Name ist der im PlugIn genannte Anzeigetext.