Mit dem DLRG-Kontaktformular kann schnell und einfach ein komfortables Kontakt -Formular mit Empfängerauswahl erstellt werden.
Neue Seite anlegen
siehe hierzu Seite (TV) erstellen bis zu dem Punkt Auswahl der Inhaltelemente
Neues Element anlegen
In der Liste der Inhaltselemente ganz nach unten scrollen und dort die Erweiterung: DLRG-Kontaktformular auswählen
Seiteninhalt bearbeiten
Auf der Karteikarte Allgemein die Überschrift des Kontaktformulars festlegen. Anschließend auf der Karteikarte Plugin die beiden Unterseiten wie folgt mit Informationen füllen
PlugIn Einstellungen
Eine primäre Kontaktadresse muss auf jeden Fall eingetragen werden. In der ersten Zeile wird die E-Mail-Adresse und in der zweiten der Anzeigetext eingepflegt. Die Auswahl mehrere Empfänger wird weiter unten beschrieben!
Die Funktion Captcha dient der SPAM-Abwehr.
Möchte der Admin allgemein über gesendete Nachrichten informiert werden, so muss die Funktion Benachrichtigung aktiviert werden und eine entsprechende Benachrichtigungs- E-Mail-Adresse hinterlegt werden. Sofern der anhand von Signalwörtern arbeitende Spam-Filter einen Spam-Wert von mehr als 0 Punkten ermittelt, wird bei aktivierter Benachrichtigungs-Funktion auch ein Spam-Report verschickt.
Die Benachrichtigungsfunktion sollte aktuell nicht verwendet werden, da aufrund eines Software Fehlers in der verwendeten Software hier der Versand an die Benachrichtigungsadresse nicht funktioniert.
Das Feld Suffix des Betreffs dient zur Festlegung des im Betreff genannten Wertes, der zur schnelleren Zuordnung einer Nachricht zu der dazugehörigen Homepage dient. Beispiel: [DLRG-Gliederungskürzel] Betreff der Nachricht aus der Eingabemaske
Die Legende des Formulars definiert den Text, der im Frontend oben links angezeigt wird. Vordefiniert ist der Text: Schreiben Sie uns:
Der Bestätigungstext wird angezeigt, nachdem eine Nachricht versandt worden ist.
Im Beispiel der Text: Vielen Dank für Ihr Interesse!.
Die Felder CSS-Style... und Breite der Textfelder werden benötigt, wenn man das Kontaktformular in einem mehrspaltigem Inhaltselement unterbringen möchte.
Standardwerte sind: CSS-Style: width: 7.3em Breite: 44
Plugin Weitere Kontaktadressen
Weiter Kontaktadressen können hier nach dem gleichen Schema wie die Primäre Kontaktadresse hinterlegt werden. Diese werden dann in einer Auswahlbox im Frontend angezeigt.
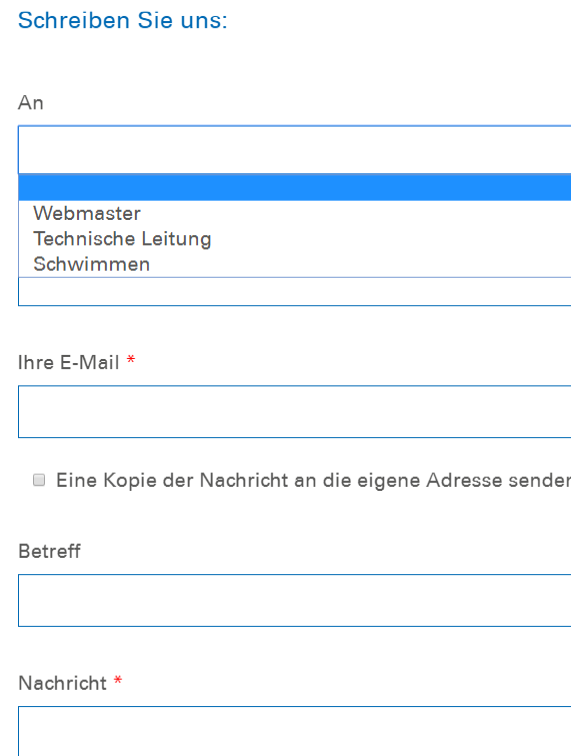
Fertig! So sieht's dann im Frontend aus
Wird nur die Primäre Kontaktadresse ausgefüllt, so wird das Feld An ausgeblendet!
Diese Seite wird nach dem Absenden der Nachricht angezeigt. Der in <...> angezeigte Name ist der im PlugIn genannte Anzeigetext.

14 Kommentare
Thomas Hotz sagt:
31.10.2020Ich habe ein Kontaktformular erstellt mit drei möglichen Empfängern (Allgemeine Anfrage, Ausbildung, Einsatz). Standardmäßig ist das Feld "An" leer und der Anwender muss sein Anliegen erst auswählen. So weit, so gut.
Gibt es auch eine Möglichkeit, diese Auswahl per Link zu manipulieren? Wenn ich z.B. von den Seiten, die über unseren Einsatzbereich informieren, auf das Kontaktformular verlinke ("Haben Sie Interesse, im Einsatzbereich mitzuarbeiten, dann klicken Sie hier") dann wäre das natürlich sinnvoll, wenn in diesem Fall das Kontaktformular schon mit dem entsprechenden Empfänger "Einsatz" ausgewählt ist.
Maximilian Schlimm sagt:
31.10.2020Das ist aktuell nicht möglich.
Gerne in JIRA ein Ticket im Bereich "TYPO3" erstellen und das als Feature/Verbesserung wünschen
Johannes Pieper sagt:
31.10.2020Wird sich in TYPO3 schlecht umsetzen lassen, da der normale Redakteur schlecht Links manipulieren kann. Besser spezifisches Kontaktformular auf der entsprechenden Seite.
Unbekannter Benutzer (niklas.tschaeschke) sagt:
01.02.2022Ist es möglich, dass die Ausgabe der eingegebenen Daten im Kontaktformular via Mail für jedes Datenfeld eine eigene Zeile bekommt?
Derzeit werden alle Eingaben in der Mail einfach nur in eine Zeile aneinandergereiht; das ist bei komplexeren Eingaben etwas unschön zu lesen.
Gibt es dazu eine Einstellungsmöglichkeit?
Philip Weweler sagt:
04.02.2022Dies sollte bereits der Fall sein. Vielleicht stellt dein Client die E-Mail falsch dar.
Ansonsten ist hilfe.dlrg.net die richtige Anlaufstelle für Fragen.
Daniel Gonzalez Fernandez sagt:
10.03.2023Gibt es eine Möglichkeit die Breite eines Eingabefeldes zu ändern. Die Angaben weiter oben sind für mich nicht aufschlussreich.
Maximilian Schlimm sagt:
10.03.2023Nein, das ist nicht vorgesehen.
Clemens Blankenberg [X] sagt:
25.07.2023Als HTML Input-Type habe ich schon number ausgewählt, schön. aber welchen regulären Ausdruck muss ich eingeben damit die Nutzer nur positive Zahlen auswählen können bzw. ich die Zahl begrenzen kann?
Andreas Martin sagt:
06.03.2024Gibt es die Möglichkeit wenn ich beim "An" Feld etwas auswähle, das weitere Checkboxen, Textfelder etc. dazukommen?
Johannes Pieper sagt:
06.03.2024Nein
Andreas Martin sagt:
06.03.2024Wäre es denkbar so etwas zu implementieren oder sagt Ihr generell Nein dazu?
Ansonsten würde ich entsprechend einen Jira Eintrag eröffnen.
Phillip Dombrowski sagt:
09.12.2024Hallo zusammen,
wir bekommen leider immer mal wieder die Rückmeldung, dass das Kontaktformular einen Fehler ausgibt und nicht durch geht.
Die Fehlermeldung lautet: "Diese Kontaktanfrage wurde bereits versendet".
Weiß jemand, wie man diesen Fehler umgehen kann?
Danke im Voraus.
Nico Reiners sagt:
11.12.2024Es gab da ein Problem, aber das ist gelöst. ich konnte mir gerade eine Nachricht über das Formular schicken.
Phillip Dombrowski sagt:
12.12.2024Vom 16.10. bis zum 03.12.2024 haben wir solche Rückmeldungen von Kontaktformular Nutzern bekommen.
Dann hoffe ich mal, dass es jetzt reibungslos funktioniert.