Seiteneigenschaften
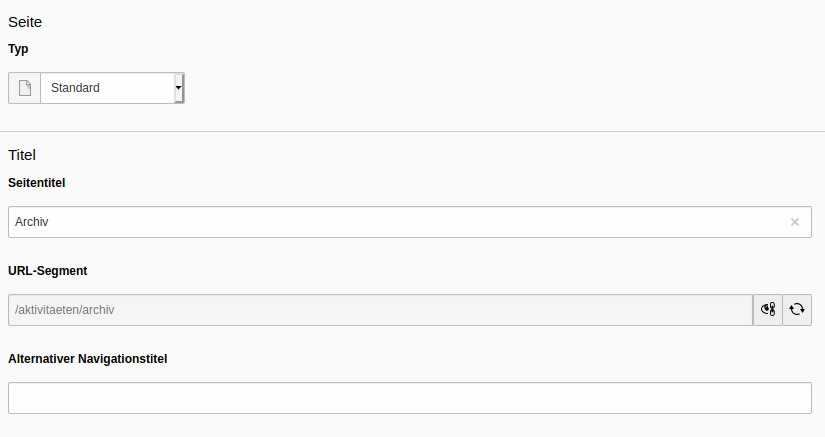
Tab: Allgemein
Hier werden allgemeine Einstellungen für eine Seite getroffen.
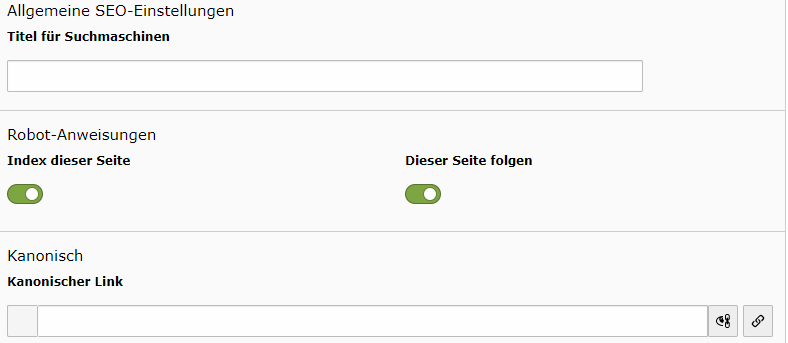
Tab: SEO
Hier werden spezielle Einstellungen für Suchmaschinenoptimierung vorgenommen.
Mehr erfahren. (Bitte beachten, dass nicht alle Optionen zwingend verfügbar sind.)
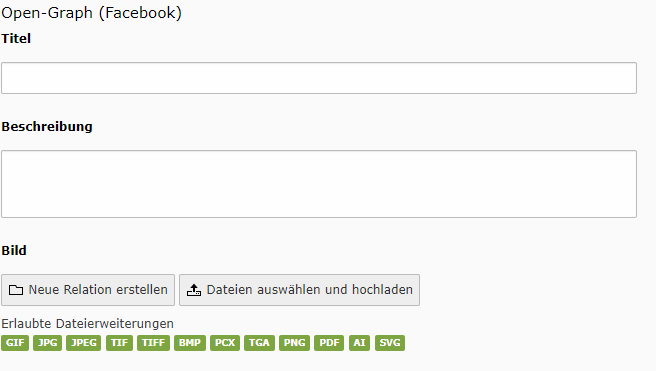
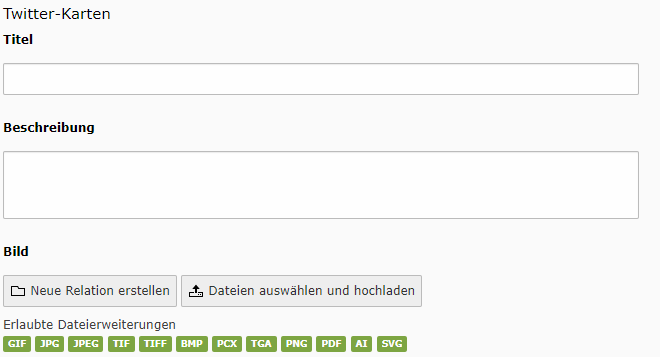
Tab: Soziale Medien
Bei Fehlern (z.B. alten/nicht aktualisierten Daten bei Facebook kann folgende Seite u.U. helfen:
https://developers.facebook.com/tools/debug
Hier können Inhalte festgelegt werden, die von einschlägigen sozialen Netzwerken angezeigt werden, wenn jemand den Link zu dieser Seite teilt.
Mehr erfahren. (Bitte beachten, dass nicht alle Optionen zwingend verfügbar sind.)
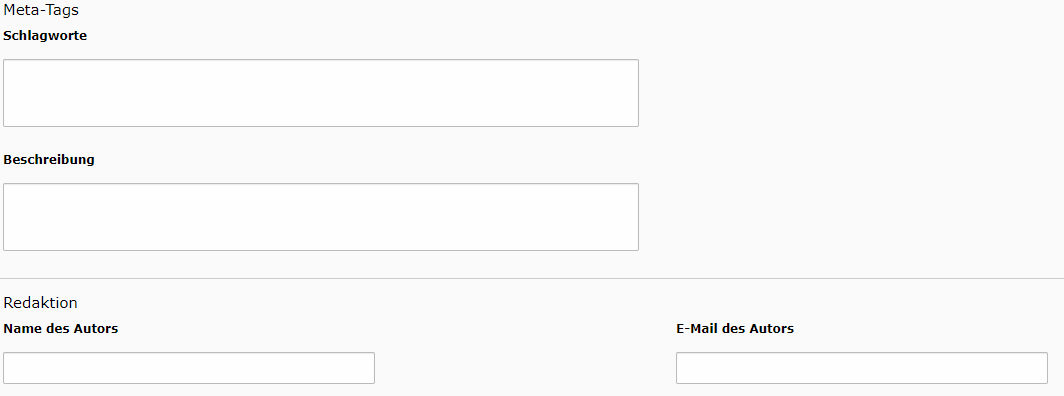
Tab: Metadaten
Hier können weitere Metadaten zur Nutzung von Suchmaschinen für die Webseiten hinterlegt werden.
Mehr erfahren. (Bitte beachten, dass nicht alle Optionen zwingend verfügbar sind.)
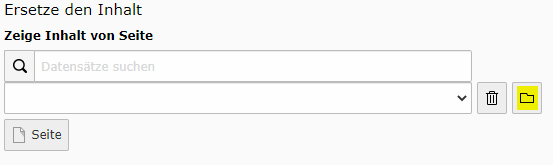
Tab: Erscheinungsbild
Hier kann eine andere Seite für die volltändige Übernahme des Inhalts eingepflegt werden.
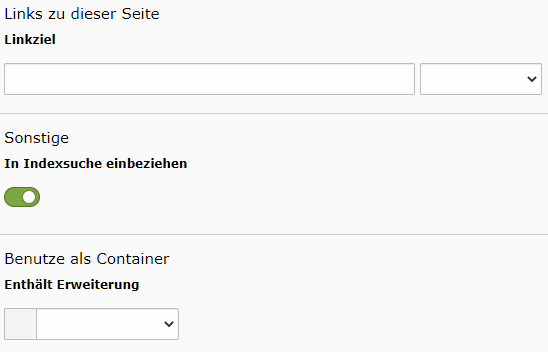
Tab: Verhalten
HIer kann das Seitenverhalten für bestimmte Aktionen geändert werden.
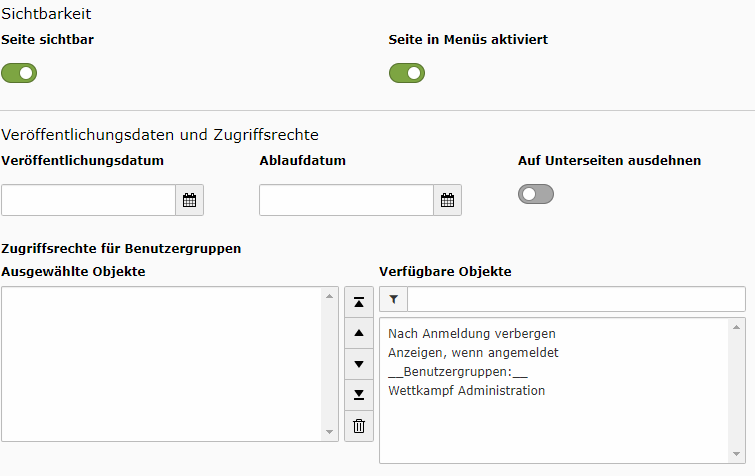
Tab: Zugriff
Hier können SIchtbarkeit und Zugriff auf die Seiten gesetuert werden.
Tab: Hinweise
Hier kann man eine Seitenbeschreibung hinterlegen.
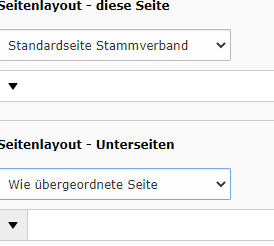
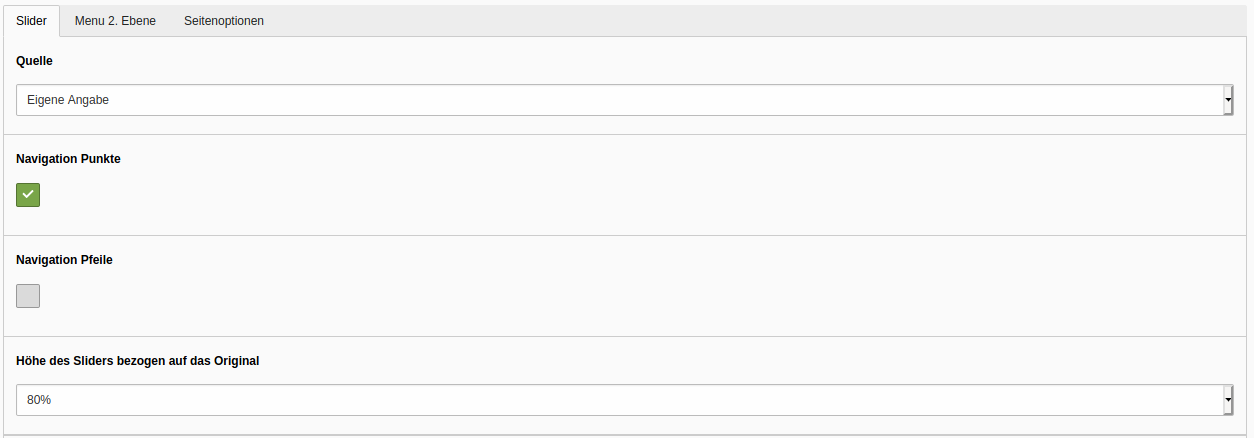
Tab: Seitenlayouts
Hier können EInstellungen für das Seitenlayout getroffen werden.