- Angelegt von Michael Vorschütz, zuletzt geändert am 24.10.2020
TRANSFERIERT TYPO3-Tipps, Tricks, Besonderheiten
Wechselbilder (Slider) konfigurieren
Als Slider bezeichnet man die durchlaufenden Bilder unterhalb des Seitenmenüs. Bei der erstellten Struktur habt Ihr die Default Bilder aus dem Bundesverband dort mit drin. Diese könnt Ihr natürlich durch eigene Bilder ersetzen.
Geht dafür auf die Seiteneigenschaften.
![]() Seiteneigenschaften aufrufen
Seiteneigenschaften aufrufen
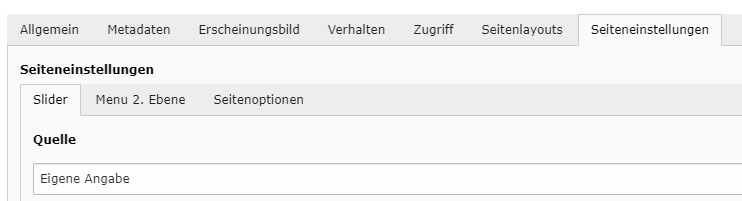
Dann auf den Tab Seiteneinstellungen und dann auf den Slider.
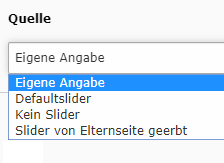
"Slider von Elternseite" geerbt ist die Voreinstellung. Die weiteren Auswahlmöglichkeiten sind:


Eigene Slider
Für eigene Bilder wechselt man auf die "Eigene Angabe".
Gleich darunter kann man auswählen, ob man Navigationspfeile und / oder Punkte im Slider haben möchte.
Außerdem kann man die Höhe der Slider auswählen mit 100% als Orignialhöhe sowie 80%, 60% und 40%. Die kleineren Größen sollten nicht auf der Startseite verwendet werden. Außerdem wird empfohlen, dabei auf die Navigationspunkte zu verzichten und nur einen der beiden Texte (Teaser und Überschrift) einzustellen.
Mit einen Klick auf ![]() legt man einen neuen Slide an.
legt man einen neuen Slide an.

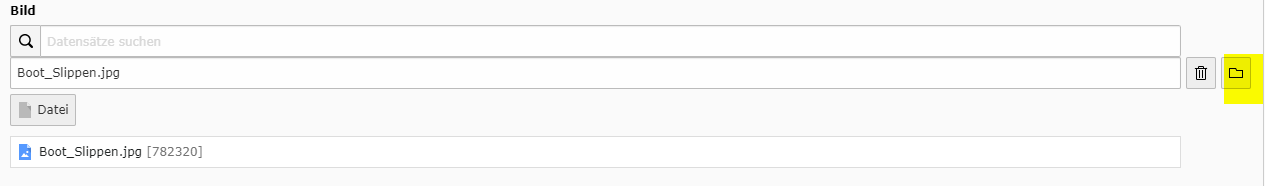
Hier kann nun das Bild ausgewählt werden. Die Dateiliste (Medienverwaltung ISC) öffnet man über den Button an der rechten Seite. Der untere Button "Datei" ist nicht zu verwenden.

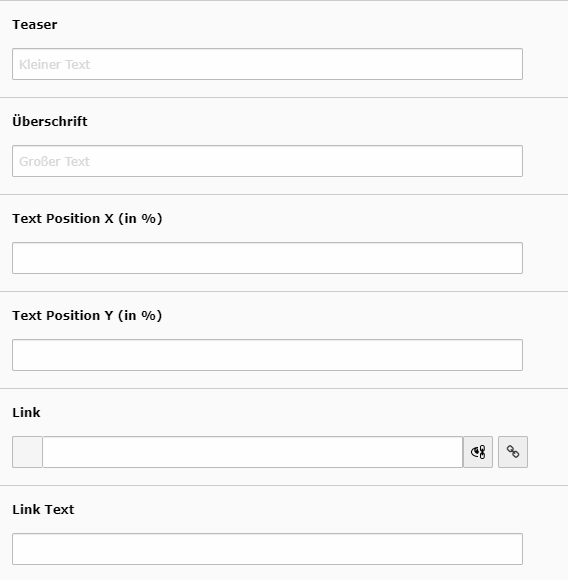
Will man innerhalb des Sliders noch weitere Informationen anbieten oder auch gleich einen Link setzen, so kann man dafür die Einstellungen unterhalb der Dateiauswahl nutzen.

Youtube und Vimeo-Video(s) als Inhalt einbinden
Sofern die Content-Security-Policy eingeschalten ist, müssen alle Webseiten, auf die zugegriffen werden soll, als Ausnahme hinterlegt werden.
Variante 1
Man kann einigen Inhaltselemente als Medien Youtube- oder Vimeo-URLs übergeben, die diese dann automatisch einbinden.
Youtube-Videos werden dann immer über "www.youtube-nocookie.com" bezogen, sodass diese URL in die CSP-Ausnahmen (s.o.) eingetragen werden muss.
Variante 2
Sollen mehrere Videos eingebunden werden, zunächst ein Spaltenelement einbinden.
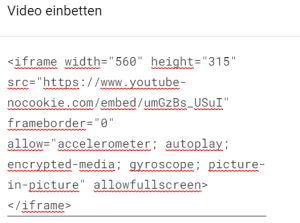
In die einzelnen Spalten dann ein HTML-Element anlegen (unter spezielle-Elemente)
Anschließend in das HTML-ELement den Einbundungscode von Vimeo oder Youtube einfügen.
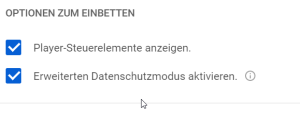
- Achtung bei Vimeo unter "Optionen anzeigen" den Harken bei "responsive" setzen
- Achtung bei Youtube "Enable privacy-enhanced mode" aktivieren.




Bezeichnung der Gliederung in der roten Leiste im Kopf ändern
- Gehe in das ISC-Gliederungsdaten
- Wähle den Reiter Logo
- Gebe hier die Daten ein. Sind sie korrekt, wird eine Vorschau der Logos gezeigt.

Angaben im Kontaktfeld am rechter Rand ändern
- Gehe in TYPO3 auf deine Startseite.
- Wähle Basiseinstellungen (ehemals Variablensetup)
- Tab: Kontakfeld (Anleitung siehe oben)
Kontaktangaben im Aufklappmenü (2. Menüebene) ändern
- Gehe in TYPO3 auf deine Startseite.
- Wähle Basiseinstellungen (ehemals Variablensetup)
- Tab: Menüfelder (Anleitung siehe oben)
Kann auch für jede Seite individuell gesetzt werden. (siehe nächster Punkt)
Bild, Bildbeschriftung und Kontaktangaben im Aufklappmenü individuell ändern
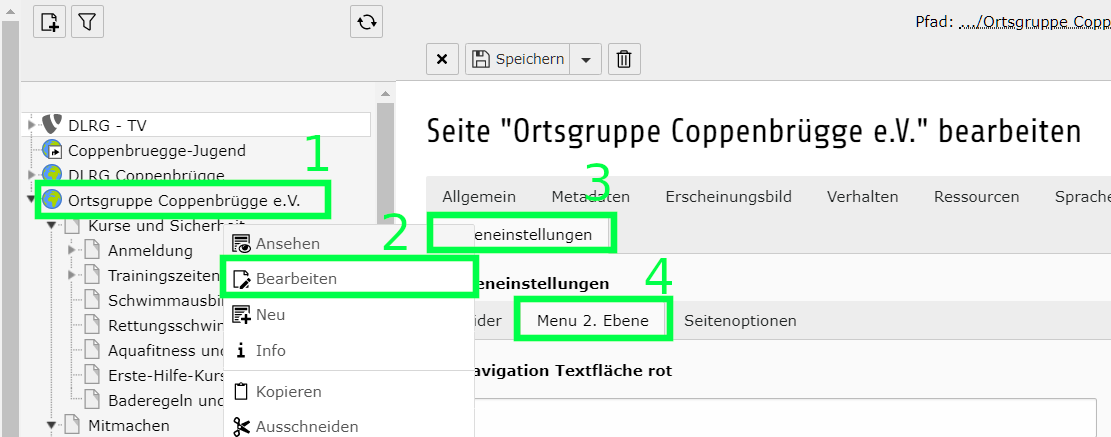
- Seite im Menübaum rechts anklicken
- Bearbeiten
- Tab "Seiteneinstellungen"
- Tab "Menü 2. Ebene"

Kontodaten im Seitenfuß (Footer) ändern
- Gehe in TYPO3 auf deine Startseite.
- Wähle Basiseinstellungen (ehemals Variablensetup)
- Tab: Kontodaten (Anleitung siehe oben)
Links zu den Auftritten in den sozialen Medien ändern
- Gehe in TYPO3 auf deine Startseite.
- Wähle Basiseinstellungen (ehemals Variablensetup)
- Tab: soziale Medien (Anleitung siehe oben)
Blauen "Jetzt Spenden"-Button im Kopf abschalten
- Gehe in TYPO3 auf deine Startseite.
- Wähle Basiseinstellungen (ehemals Variablensetup)
- Tab: Zentrale Seiten
- Dort die Spendenseite entfernen über das Mülleimer-Symbol.
Meta-Menü (graue Zeile ganz oben im Kopf) ändern
Die bestehenden Einträge zu LV und Bez können über das Variablensetup Tab "Angaben" zur Seite abgeändert werden. Die Angabe zum Bundesverband kann nicht geändert werden. Über die folgende Anleitung können eigene Einträge hinzugefügt werden.
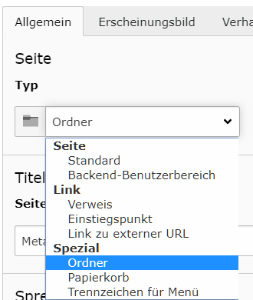
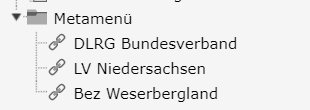
Im Seitenbaum eine neue Seite vom Typ "Spezial - Ordner" anlegen.
Unterhalb dieses Ordners neue Seiten mit dem Typ "Verweis" oder "Link zu externer URL" anlegen und die gewünschten Links und Bezeichnungen eintragen. Ein Beispiel ist rechts abgebildet. (Das Beispiel rechts führt, dazu, dass alle Links doppelt im Metamenü erscheinen.)
In den Basiseinstellungen (ehemals Variablensetup) unter "zentrale Seiten", diesen Ordner bei Metamenü verlinken.


Übernahme alter Seiten
Im TYPO3 seht Ihr ja sowohl den Seitenbaum der alten Homepage, als auch den Baum der neuen Homepage. Es gibt die Möglichkeit, dass Ihr die alte Seite im Menü kopiert und dann im neuen Baum wieder einfügt. Wichtig ist dabei, dass Ihr die Seiteneigenschaften anschließend bearbeitet, so dass wieder alles passt. Außerdem könnt Ihr dann ggf. alte Elemente durch neue Elemente ersetzt werden. Allerdings wird das einfache kopieren der alten Seiten nicht empfohlen, da es zu sehr unattraktiven Ergebnissen führen kann. (Siehe Hinweise auf der Startseite)
Text mittig ausrichten mit Abstand rechts und links
- Lege ein Element vom Typ "Spalte 100%" an.
- Bei diesem Element kannst du im Tab "allgemein" einen Abstand zum Rand in drei Stufen definieren
- Lege anschließend innerhalb der 100% Spalte das Textelement an. Innerhalb des Textelements muss der Text im Editor als "mittig" markiert werden.

Bilder werden in der Vorschau des neuen Layouts nicht angezeigt
Wenn Ihr nur eine Webvisitenkarte aktiviert habt und keine alte Homepage im Layout 2013, dann funktioniert die Anzeige der Bilder in der Vorschau nicht. Hier ist die Empfehlung: Aktiviert die normale Layout 2019 Seite (kann bis zu 24 Stunden dauern) und füllt sie dann nach und nach live mit Leben. Die Gesamtstruktur ist ja schon recht vollständig, so dass das nicht als fehlerhaft auffällt.
Facebook-Chat als Kontaktmöglichkeit einbinden
VORSICHT: Es gibt Datenschutzrechtliche Bedenken, die man beim Einbinden des Chats von Facebook beachten muss.
Standardmäßig kann der DLRG-Bundeschat im Kontaktsticky auf der rechten Seite eingebunden werden. Zweckmäßig ist es natürlich die Anfragen direkt aufzunehmen und zu bearbeiten. Viele User erwarten heute eine Chat-Kommunikation, weil sie dies von großen Unternehmen kennen. Zweckmäßig kann hier der Facebook-Chat eingebunden werden, wenn die Gliederung eine eigene Facebookseite betreibt.
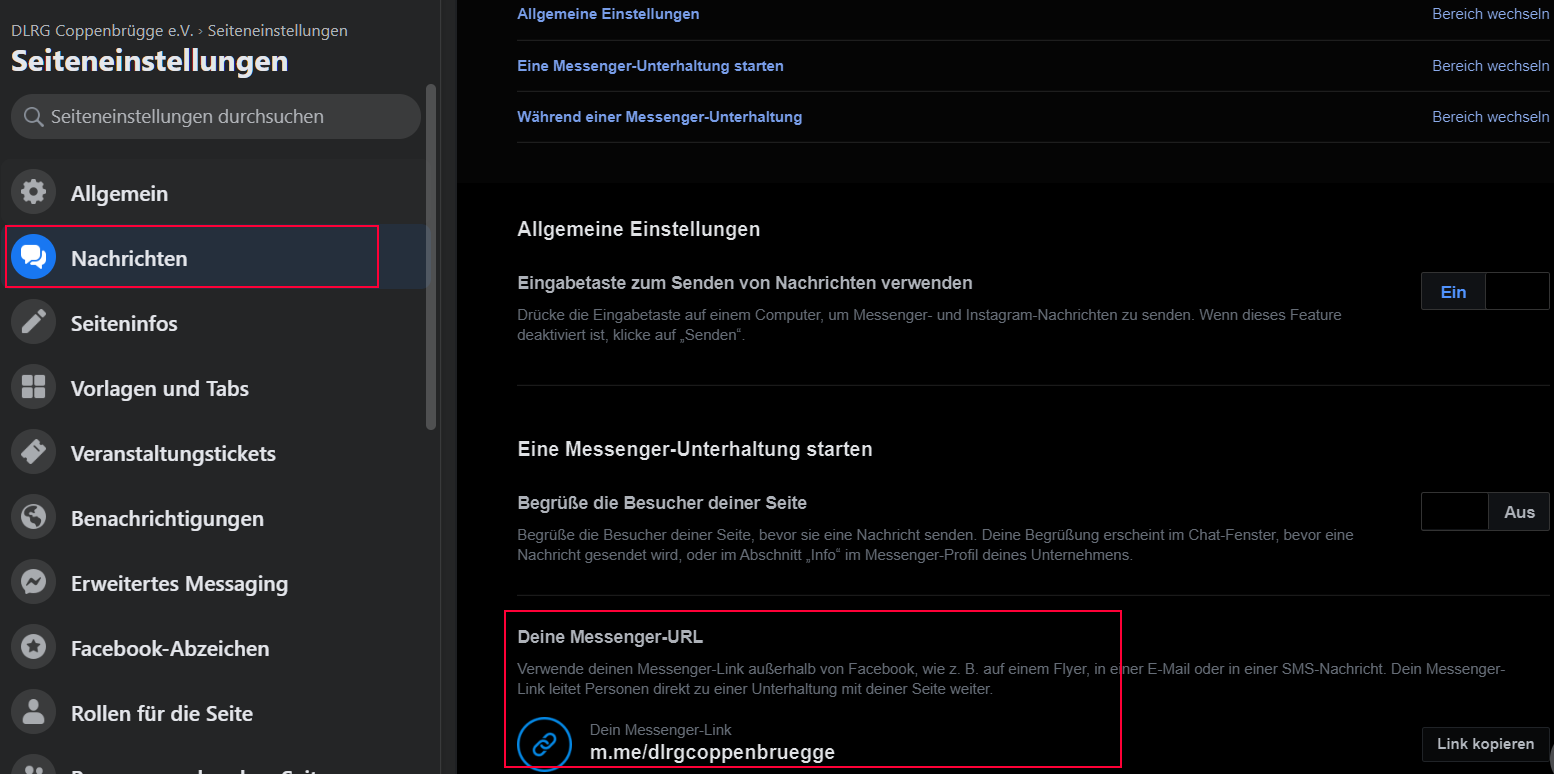
- In Facebook in die Seiteneinstellungen geht und dann unter Nachrichten die Messenger-URL abrufen
- In TYPO3 eine neue Seite vom Typ "Verweis/Link" anlegen und im Menü ausblenden. Auf dieser Seite als Ziel-URL die Messenger-URL verlinken
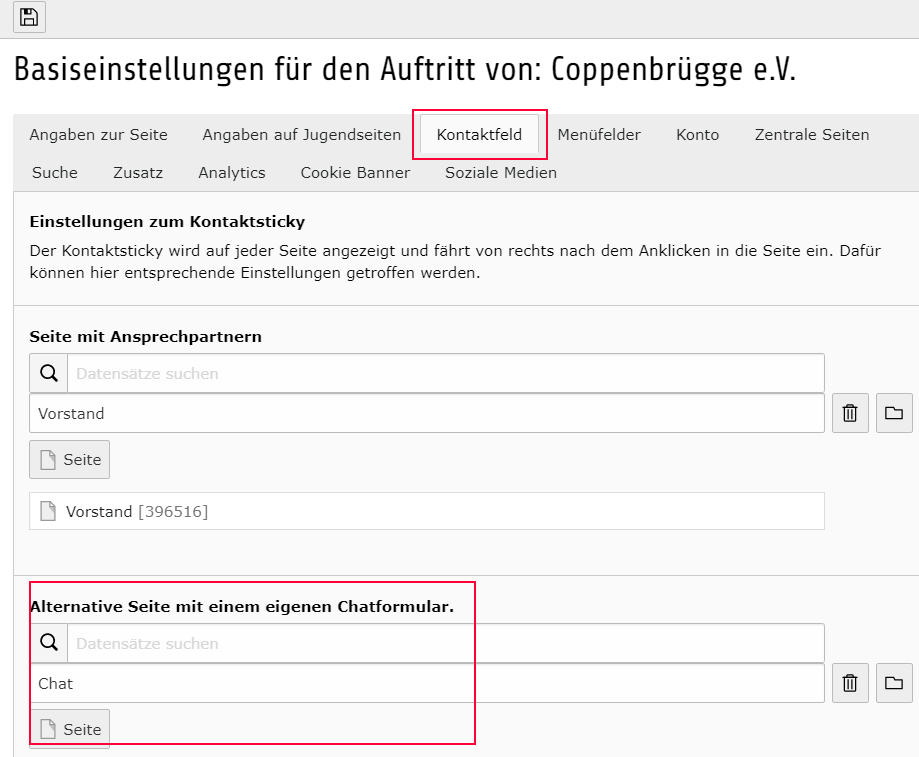
- In den Basiseinstellungen der Seite in T3 unter "Kontaktfeld" die eben erstellte neue Seite verlinken
Die User werden nun auf den Facebook-Chat geleitet und die Anfragen laufen direkt bei euch auf.


- Keine Stichwörter
