Die Termin-App 2.0 ist eine globale App zur Onlineverwaltung von Terminen für die Gliederungswebseite. Es wird vom Arbeitskreis Internet angeboten und entwickelt. Diese App ist eine Weiterentwicklung der Termin-App .
Zugriff auf die Terminapp gewähren
Damit ein Benutzer mit einem DLRG-Account die Terminapp im ISC administrieren kann, muss der Gliederungsadmin ihm die Berechtigung "Terminverwalter" zugewiesen haben.
Dieser Benutzer hat gleichzeitig die Berechtigung über die ISC-Kategorien Kategorien und die ISC-Veranstalter Veranstalter zu verwalten.
Termine anlegen und verwalten
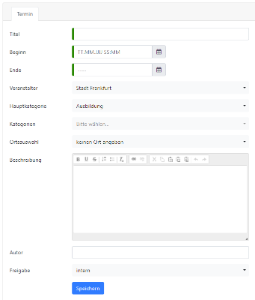
Ein neuer Termin wird über die Schaltfläche "neu" angelegt. Im nachfolgenden Eingabefenster können die Daten des Termins eingegeben werden. Mit Hilfe der Schaltfläche "speichern" wird der Termin angelegt und erscheint in der Übersicht. Klickt man ihn an, besteht die Möglichkeit die Angaben zu bearbeiten.
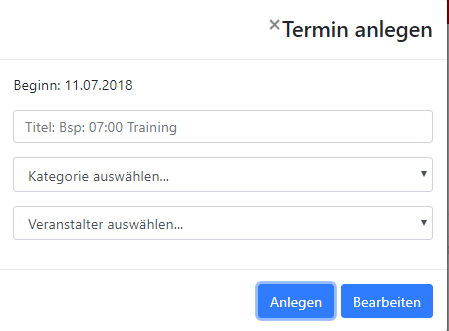
Schnellanlage
Über die Hauptansicht und Klick auf einen Tag, kann ein neuer Termin direkt angelegt werden Das Feld Titel kann dabei die Zeiten beinhalten: Bsp: "07:00 08:00 Training". Diese Eingabe wird als Termin von 07:00 bis 08:00 Uhr erkannt.
Weitere Hinweise
- Termine nehmen die Farben an, die unter "Kategorie" hinterlegt sind. Die Schriftfarbe wird automatisch generiert, sodass ein möglichst guter Kontrast entsteht.
- Termine können in der Hauptansicht per Drag and Drop verschoben werden
- Termine können kleiner und größer gezogen werden
Terminserie anlegen und verwalten
Siehe Hauptartikel: Termine Terminserien
Terminerinnerung
Ist ein Termin angelegt, erscheinen im Bearbeitungsformular des Termins weitere Tabs. Über den Tab "Erinnerung" kann eine E-Mail-Erinnerung für den Termin hinterlegt werden. Sinn der Funktion ist es Funktionsträger automatisch z.B. an TÜV, Wartungs- oder Eherungstermine zu erinnern. Daher sind als Empfänger nur DLRG-Funktionsadressen zulässig.
Terminfreigabe
Ist ein Termin angelegt, erscheinen im Bearbeitungsformular des Termins weitere Tabs. Über den Tab "Freigabe" kann der Termin für andere Gliederungen freigegeben werden. Termine können für die jeweils übergeordnete Gliederung (z.B.: OG -> Bez, Bez -> LV) und Gliederungen auf selber Ebene (z.B.: OG -> OGs im Bez, Bez -> Bez im LV) freigegeben werden. Ziel der Beschränkung ist es bundesweiten "Terminspam" zu verhindern.
Die Zielgliederungen werden per E-Mail über die Freigabe informiert und müssen die Freigabe akzeptieren (Seite: Freigabeanforderungen). Erst nach der Freigabe erscheint der Termin auf "fremden" Webseiten. Aller Änderungen (incl. Löschen), die die Besitzergliederung des Termins nach der Freigabe ausführt, werden auf alle Gliederungen übertragen. Ein gelöschter Termin verschwindet also auf allen Webseiten. Terminänderungen wirken sich überall aus.
Das Freigeben von Terminserien ist noch nicht möglich.
Einbinden in die Homepage
PHP
Aufruf der TerminApp
<?php
dlrgModul("termin20");
?>
Mit diesen wenigen Zeilen wird die TerminApp bereits in der Standardansicht (Kalendar groß) angezeigt!
Auswahl verschiedener Anzeigemodi
Mit dem Aufruf:
<?php $_DLRG_CONF['grundlagen']['anzeige_modus'] = "<modusname>"; ?>
könnt ihr den passenden Anzeigemodus angeben. Derzeit gibt es folgende Modi:
- calendar_big: 'Kalender (groß)',
- calendar_small: 'Kalender (klein)',
- calendar_year: 'Kalender (Jahresübersicht)',
- liste_big: 'Terminliste (groß)',
- liste_small: 'Terminliste (klein)',
- teaser_big: 'Teaseransicht',
- box: 'Boxansicht',
- teaser_small: 'Teaser (klein)',
- ical_export: 'iCal Export',
- detail: 'Detailseite',
Einstellen weiterer Designparameter
Es stehen euch verschiedenste Parameter zur Verfügung, um das Design der TerminApp für eure Seiten anzupassen.
Einstellen der Breite des Minikalenders (defaulteinstellung ist 220): Angabe in Pixeln, aber ohne die Maßeinheit.
$_DLRG_CONF['grundlagen']['breite'] = "220";
Einstellen, ob beim großen Kalender die Uhrzeiten in der Monatsansicht angezeigt werden (1) sollen (standard) oder nicht (0)
$_DLRG_CONF['grundlagen']['calendar_big_displaytime'] = "0";
Einstellen der Filterbedingungen
Wirkt nur bei Kalender (klein) und Liste (groß). Gibt an, wie viele Monate zuzüglich zum aktuellen Monat angezeigt werden sollen. Bei Angabe von 1 werden in Summe 2 Monate angezeigt, der aktuelle und ein weiterer. Wichtig: Der Wert, auch "0", muss in Anführungsstrichen.
$_DLRG_CONF["filter"]['monat'] = "1";
teaser_limit begrenzt die Anzahl der maximal anzuzeigenden Termine, wenn Teaser, Box oder Liste t(klein) ausgewählt wurde
$_DLRG_CONF['grundlagen']['teaser_limit']= "3";
Gibt an ob eine Legende zu den Kategoriefarben ausgegeben werden soll. 1= ja, 0 = nein
$_DLRG_CONF['grundlagen']['legende']= "1";
calendar_big_displaytime gibt an, ob in der Monatsansicht die Zeiten angezeigt werden sollen oder nicht. 0 = nicht anzeigen, 1 = anzeigen.
$_DLRG_CONF['grundlagen']['calendar_big_displaytime']= "0";
Hiermit besteht die Möglichkeit nur bestimmte Veranstalter anzuzeigen. In dem hier gezeigten Beispiel werden nur die Veranstalter mit der ID 1, 9, 13 und 10 angezeigt. Um alle Veranstalter anzuzeigen den Filter einfach weglassen
$_DLRG_CONF["filter"]['veranstalter'] = array(1,9,13,10);
Genau wie beim Veranstalter. Nur die eingetragen Kategorien werden angezeigt
$_DLRG_CONF["filter"]['kategorie'] = array("2","3");
Weiterhin kann die Sichtbarkeit gesteuert werden
$_DLRG_CONF["filter"]['oeffentlich'] = "1";
0: Zeigt nur öffentliche Termine (Standard), 1: Zeigt alle Termine, 3: Zeigt nur nicht öffentliche Achtung!: Wert muss in " " stehen.
Angabe zum Aufruf der Hauptterminseite
$_DLRG_CONF['seite']['termin_detail'] = 'index.php?doc=termin';
Bei Verknüpfung mit der SeminarApp muss hier der Link zur Detailseite der Seminare angegeben werden
$_DLRG_CONF['seite']['lehrgang_detail'] = 'index.php?doc=lehrgang';
Format: index.php?doc=seite (Parameter die mit & übergeben werden, werden abgeschnitten. / ist möglich.
Migration von Termin 1.0
$_DLRG_CONF['modus'] -> $_DLRG_CONF['grundlagen']['anzeige_modus'] $_DLRG_CONF["style"]['width'] -> $_DLRG_CONF['grundlagen']['breite'] $_DLRG_CONF["style"]['layout'] -> Entfällt ersatzlos $_DLRG_CONF["style"]['meldeschluss'] -> Entfällt ersatzlos (Feld gibt es nicht mehr, Meldeschluss kommt aus der Seminar-App) $_DLRG_CONF["style"]['navigation'] -> Entfällt ersatzlos $_DLRG_CONF["style"]['lehrgang'] -> Entfällt ersatzlos (Wenn Lehrgangsdetail gesetzt, erfolgt die Verlinkung) $_DLRG_CONF["style"]['show'] -> Entfällt ersatzlos $_DLRG_CONF["style"]['jugendlogo'] -> Entfällt ersatzlos (Hinweis: Jede Kategorie kann durch Farbe gekennzeichnet werden) $_DLRG_CONF["filter"]['aktuell'] -> Entfällt ersatzlos, es wird immer der aktuelle Monat angezeigt $_DLRG_CONF["filter"]['jahr'] -> Entfällt ersatzlos $_DLRG_CONF["filter"]['limit'] -> $_DLRG_CONF['grundlagen']['teaser_limit'] $_DLRG_CONF["filter"]['veranstalter'] -> Bleibt gleich $_DLRG_CONF["filter"]['kategorie'] -> Bleibt gleich $_DLRG_CONF["filter"]['monat'] -> Enfällt bzw. ersetzt durch $_DLRG_CONF['grundlagen']['teaser_limit'] und $_DLRG_CONF['filter']['monat'] (Achtung andere Funktionalität) $_DLRG_CONF["page"]['termin'] -> $_DLRG_CONF['seite']['termin_detail'] (Format: index.php?doc=seite (Parameter die mit & übergeben werden, werden abgeschnitten. / ist möglich) $_DLRG_CONF["page"]['lehrgang'] -> $_DLRG_CONF['seite']['lehrgang_detail'] (Format: index.php?doc=seite (Parameter die mit & übergeben werden, werden abgeschnitten. / ist möglich) $_DLRG_CONF['grundlagen']['calendar_big_displaytime'] -> Neue Einstellung $_DLRG_CONF['grundlagen']['legende'] -> neue Einstellung: Gibt eine Legende mit den Kategoriefarben aus
TYPO3
Der Terminkalender wird auf einer beliebigen Seite als ein "Element" innerhalb des "Hauptcontent" angelegt.
TerminApp im rechten Banner Bereich
Wenn man eine Ansicht der TerminApp im Hauptbereich eingebunden hat sollte die Termin-App nicht gleichzeitig im rechten Bannerbereich eingebaut werden. Hier sollte immer das Seitenlayout "ohne Banner" gewählt werden.